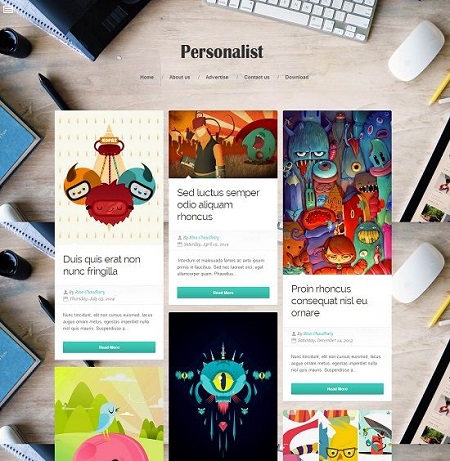
Template Blogspot - Altis - Responsive
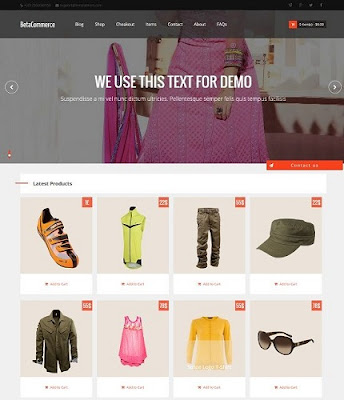
Altis là template blogspot phong cách tạp chí được cung cấp miễn phí bởi Oddthemes. Altis đi kèm với quảng cáo ngang và thanh sidebar, nơi mà bạn có thể đưa nội dung và banner quảng cáo một cách dễ dàng.

- Xem thêm: Template Giáng sinh cực đẹp

Một số thông tin khác về template Altis:
- Phong cách thiết kế Tạp chí
- Giao diện 2 cột
- Có sẵn vị trí đặt banner quảng cáo
- Bài viết phổ biến với Thumbnails lớn
- bài viết nổi bật
- Footer 3 cột
- Tối ưu hóa công cụ tìm kiếm
- Thiết kế Highly Responsive
- Điều hướng trang
- Sidebar bên phải
- Tương thích với các trình duyệt được ưa thích
- Các buttons mạng xã hội
- 2 thanh menu
- Hiệu ứng hình ảnh khi trỏ chuột vào
- Tự động resize ảnh thumbnails
- Hệ thống bình luận G+
- Màu chủ đạo: Đen, Xanh và Trắng