Hướng dẫn tạo hộp Feedburner theo dõi qua email
Nhiều bạn thường xuyên hỏi _CTPG_ cách tạo hộp Feedburner theo dõi qua email như ở thanh sidebar của mình. Hộp theo dõi qua email này nhìn rất đơn giản nhưng không kém phần đẹp mắt và hiệu quả.
Thực chất thì có nhiều cách để giúp mọi người theo dõi chúng ta khi làm bằng Blogspot, thông qua nhiều kênh hỗ trợ khác nhau, nhưng thường thì mọi người sẽ chọn RSS, hay còn gọi là Feed, bởi rất nhanh chóng, dễ dàng và tất nhiên tiện lợi hơn các kênh khác.

- Truy cập vào địa chỉ sau: https://feedburner.google.com
Đây là địa chỉ của Feed, nếu bạn đã tạo RSS cho blog của mình thì sẽ có tên blog ở đó. Hãy truy cập vào blog của bạn.
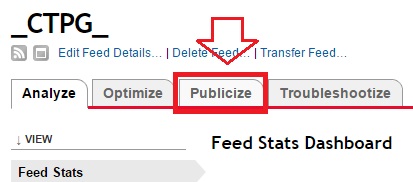
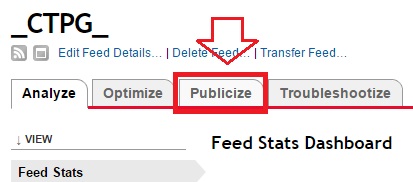
- Chuyển sang tab Publicize:

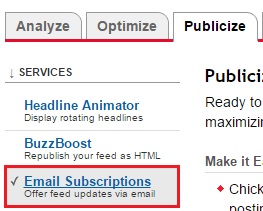
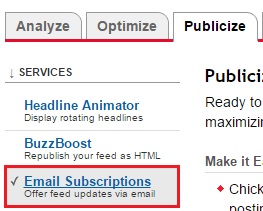
- Tiếp tục chọn tùy chọn Email Subscriptions:

- Ở mục Subscription Form Code, đây chính là đoạn code để chúng ta chèn vào Blogspot tạo hộp theo dõi qua email. Hãy copy hết đoạn code này:

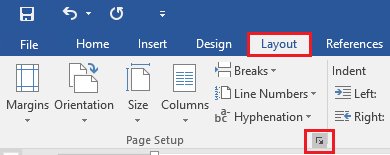
- Vào Bố cục (Layout), rồi chọn vị trí muốn thêm hộp theo dõi vào, và chọn thêm tiện ích, chọn HTML/Javascript, và cho đoạn code tạo hộp theo dõi lúc nãy vào phần nội dung.
 |
| Hướng dẫn tạo hộp Feedburner theo dõi qua email |
Thực chất thì có nhiều cách để giúp mọi người theo dõi chúng ta khi làm bằng Blogspot, thông qua nhiều kênh hỗ trợ khác nhau, nhưng thường thì mọi người sẽ chọn RSS, hay còn gọi là Feed, bởi rất nhanh chóng, dễ dàng và tất nhiên tiện lợi hơn các kênh khác.
Xem thêm: Hướng dẫn tạo nút chia sẻ bài viết hiệu ứng trượt tuyệt đẹpCác bước để người dùng theo dõi chúng ta sau khi có hộp theo dõi qua email này khá đơn giản, chỉ cần nhập địa chỉ email vào và chọn nút theo dõi là sẽ hoàn thành. Đơn giản và hiệu quả! Cùng xem hướng dẫn nào.

Hướng dẫn tạo hộp theo dõi qua email bằng Feedburner
Chú ý là, để tạo được hộp theo dõi qua email này thì buộc các bạn phải tạo được RSS (Cũng là Feed đó mà) trước cho mình, cách tạo RSS như thế nào thì xem ở bài viết này nhé: Cách tạo RSS Feedburner cho Blogspot. Còn ở bài này, nếu các bạn chưa tạo RSS thì một là đợi bài tiếp theo của mình, hai là Google xem bài hướng dẫn khác nha.- Truy cập vào địa chỉ sau: https://feedburner.google.com
Đây là địa chỉ của Feed, nếu bạn đã tạo RSS cho blog của mình thì sẽ có tên blog ở đó. Hãy truy cập vào blog của bạn.
- Chuyển sang tab Publicize:

- Tiếp tục chọn tùy chọn Email Subscriptions:

- Ở mục Subscription Form Code, đây chính là đoạn code để chúng ta chèn vào Blogspot tạo hộp theo dõi qua email. Hãy copy hết đoạn code này:

- Vào Bố cục (Layout), rồi chọn vị trí muốn thêm hộp theo dõi vào, và chọn thêm tiện ích, chọn HTML/Javascript, và cho đoạn code tạo hộp theo dõi lúc nãy vào phần nội dung.
Xem thêm: Hướng dẫn tạo widget xếp hạng bình luận cho BlogspotSau đó lưu lại, và thế là ta đã có một hộp theo dõi qua email cho Blogspot rồi đó :)