Cách tải lên và tùy chỉnh cơ bản Template Blogspot
Bạn đã làm quen với giao diện quản trị của Blogspot qua bài viết Giới thiệu bố cục chính trang quản trị Blogspot, đồng thời nhận được lời khuyên của Học Blogspot rằng nên sử dụng Template Blogspot tùy chỉnh ngay từ đầu ở bài viết Vì sao nên dùng Template Blogspot tùy chỉnh?. Vậy thì đến với bài viết này, Học Blogspot sẽ hướng dẫn các bạn sử dụng các tính năng của phần Chủ đề, để tải lên Template Blogspot, sau lưu hay tùy chỉnh nó.
 Những mục chính trong bài viết:
Những mục chính trong bài viết:

Tại đây, chúng ta có thể thực hiện tất cả các thao tác bao gồm tải lên template, sao lưu template hay tùy chỉnh giao diện Blogspot từ đơn giản đến chuyên sâu. Chúng ta sẽ đi từng bước để tìm hiểu các tính năng này:
- Để tải lên template, các bạn vào trang quản trị Blogger, phần Chủ đề, sau đó lựa chọn tùy chọn
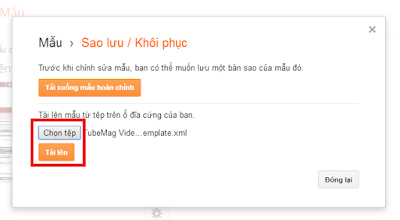
- Sau đó nhấp vào tùy chọn Chọn tệp, một cửa sổ bật ra, bạn cần chọn template mình muốn tải lên hoặc bản backup bạn muốn phục hồi. Sau đó chọn tiếp

Tuy nhiên, đôi khi việc tải lên theo cách truyền thống như thế này sẽ bị báo lỗi. Lúc này thì bạn cần sử dụng cách tải template Blogspot lên bằng cách này:
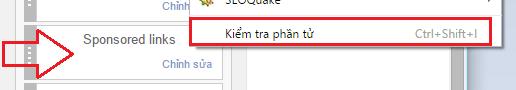
- Chuột phải vào template mà bạn muốn tải lên, sau đó chọn

- Copy toàn bộ code bên trong:
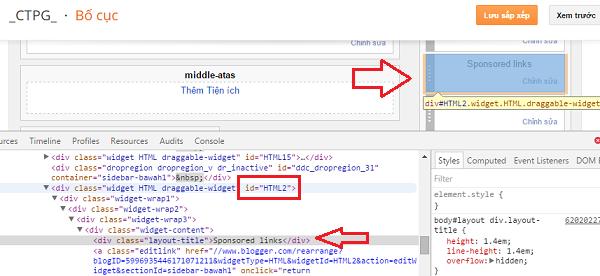
- Tại trang quản trị Blogspot, các bạn vào
- Chọn tất cả các code trong đó, và paste code đã copy ở trên vào. Sau đó lưu lại.

Vậy là xong, chỉ cần 1 trong 2 cách là đủ, bạn đã tải lên được giao diện template mới hoặc phục hồi lại template cũ của bạn.
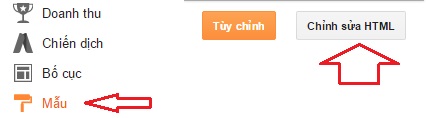
- Để chỉnh sửa giao diện template cơ bản, các bạn vào
- Sau đó chuyển xuống tab

Tại đây các bạn có thể chỉnh sửa được các chi tiết như Học Blogspot nói ở trên, gồm màu sắc, font chữ và cỡ chữ các thành phần trên trang web.
Trên đây là toàn bộ hướng dẫn về cách tải lên Blogspot, cách sao lưu cũng như tùy chỉnh cơ bản template Blogspot. Để học được nhiều hơn, bạn có thể theo dõi chuyên mục: Thủ thuật Blogspot nhé.

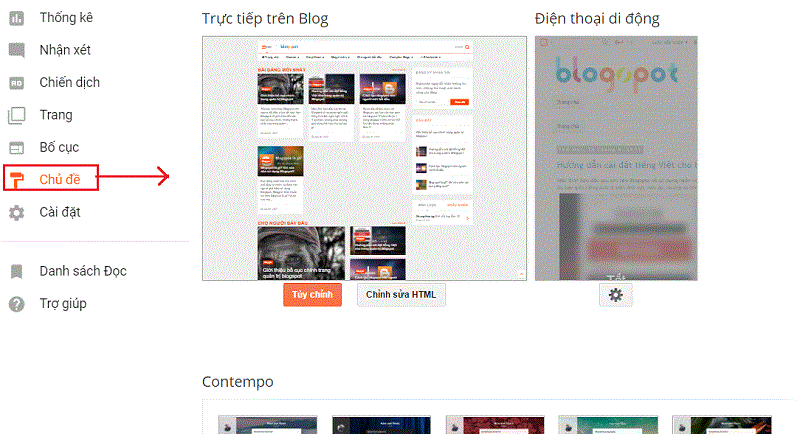
Cách sao lưu template BlogspotĐây là giao diện của trang Chủ đề của Blogspot:
Cách tải lên và phục hồi template
Cách tùy chỉnh template cơ bản

Tại đây, chúng ta có thể thực hiện tất cả các thao tác bao gồm tải lên template, sao lưu template hay tùy chỉnh giao diện Blogspot từ đơn giản đến chuyên sâu. Chúng ta sẽ đi từng bước để tìm hiểu các tính năng này:
Sao lưu template Blogspot
Việc sao lưu template blogspot là rất quan trọng, vì vậy đã được Học Blogspot hướng dẫn riêng ở một bài viết khác. Các bạn có thể tham khảo đầy đủ các ý về sao lưu template blogspot tại đây: Tại sao chúng ta cần sao lưu template Blogspot?Cách tải lên, phục hồi template Blogspot
Tại sao ở đây mình sử dụng từ phục hồi đi kèm với tải lên, là bởi vì 2 hành động này là giống nhau và ở bên trên bạn đã tìm hiểu cách sao lưu template Blogspot, khi cần thiết, thì tải lên cũng chính là để phục hồi lại template của bạn.- Để tải lên template, các bạn vào trang quản trị Blogger, phần Chủ đề, sau đó lựa chọn tùy chọn
Sao lưu/Khôi phục (như ảnh phía trên).- Sau đó nhấp vào tùy chọn Chọn tệp, một cửa sổ bật ra, bạn cần chọn template mình muốn tải lên hoặc bản backup bạn muốn phục hồi. Sau đó chọn tiếp
Tải lên. Và đợi 1 tí là việc tải lên sẽ hoàn thành.
Tuy nhiên, đôi khi việc tải lên theo cách truyền thống như thế này sẽ bị báo lỗi. Lúc này thì bạn cần sử dụng cách tải template Blogspot lên bằng cách này:
- Chuột phải vào template mà bạn muốn tải lên, sau đó chọn
Open with -> Notepad:
- Copy toàn bộ code bên trong:
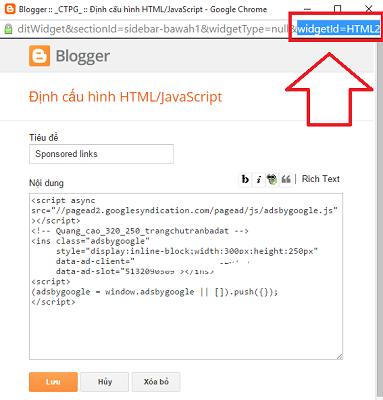
- Tại trang quản trị Blogspot, các bạn vào
Chủ đề, sau đó chọn Chỉnh sửa HTML- Chọn tất cả các code trong đó, và paste code đã copy ở trên vào. Sau đó lưu lại.

Vậy là xong, chỉ cần 1 trong 2 cách là đủ, bạn đã tải lên được giao diện template mới hoặc phục hồi lại template cũ của bạn.
Cách tùy chỉnh giao diện template cơ bản
Như đề mục nói, đây chỉ là chỉnh sửa cơ bản giao diện template, chủ yếu chỉ thay đổi được font chữ, cỡ chữ, màu sắc các phần trong template mà thôi.- Để chỉnh sửa giao diện template cơ bản, các bạn vào
Chủ đề -> Tùy chỉnh.- Sau đó chuyển xuống tab
Nâng cao:
Tại đây các bạn có thể chỉnh sửa được các chi tiết như Học Blogspot nói ở trên, gồm màu sắc, font chữ và cỡ chữ các thành phần trên trang web.
Trên đây là toàn bộ hướng dẫn về cách tải lên Blogspot, cách sao lưu cũng như tùy chỉnh cơ bản template Blogspot. Để học được nhiều hơn, bạn có thể theo dõi chuyên mục: Thủ thuật Blogspot nhé.