Cách SEO từ khóa lên top 1x trong 3 tuần
Có phải bạn đang thắc mắc tại sao lại có bài viết Cách SEO từ khóa lên top 1x trong 3 tuần phải không? Bởi SEO từ khóa lên trang 2 trong 3 tuần thì quá đơn giản rồi. Nhưng... nó chỉ đơn giản với những từ khóa thật dài và không có sự cạnh tranh nhiều thôi.
Ở đây, _CTPG_ dùng chính kinh nghiệm của mình, để hướng dẫn các bạn SEO từ khóa có độ cạnh tranh trung bình (Khoảng dưới 15 trang web đang SEO mạnh và rất nhiều web khác đang me giành top) lên top 1x trong vòng 3 tuần khi nhận website. Và có 1 lưu ý ở đây, là cách này lên còn chậm, bởi vì để đạt top như thế này mình chỉ sử dụng tối ưu Onpage, Content (Nội dung), Internal links (Liên kết nội bộ) và Traffic (Người dùng); mà không sử dụng đến Backlink, vì quá trình SEO mình không xây dựng liên kết (Đúng hơn là do làm biếng).
Chú ý nhé: Chỉ có Onpage, Content, Internal links và Traffic. Không backlink, và nếu các bạn áp dụng, mình khuyên nên làm kết hợp với backlink sẽ đạt kết quả tốt hơn.

Khỏi phải nói, một website muốn lên top mạnh mẽ và vững bền (Như ngôi nhà) thì onpage chính là cái móng của ngôi nhà đó. Chính vì thế, 1 tuần đầu tiên bạn phải nhanh chóng tối ưu Onpage hoàn toàn website:

Song song với Onpage, đồng thời trong 3 tuần đầu tiên này, mỗi ngày phải có ít nhất 1 bài viết cho website (Tùy time các bạn có mà viết nhiều hay ít, nhưng ít nhất phải 1 bài), cứ viết xong submit luôn cho Google cho nhanh. Đồng thời, lưu ý đến Internal links, có một số lưu ý sau đây:

Quan trọng, cực kỳ quan trọng. Buộc phải có traffic vào website (Trang đích hoặc các bài viết, sản phẩm) từ các nguồn khác nhau, như mạng xã hội: FB, G+, Pinterest, Twitter... VÀ TRAFFIC PHẢI THÔNG QUA CÁC ANCHORTEXT TRONG BÀI VIẾT VỀ TRANG ĐÍCH. Nghĩa là bạn phải điều hướng được traffic click vào các anchortext trong bài viết, điều này tương tự backlink, khi có click thì liên kết đó sẽ được đánh giá cao hơn, và nó sẽ trở thành 1 internal links chất lượng.
Và để nhanh lên top, ngay từ đầu, bạn phải làm cho lượng traffic vào website theo chủ đích càng lớn càng tốt (Khoảng trên 300 phiên 1 ngày chẳng hạn), và duy trì đều lượng traffic này. (Các bạn hỏi mình là làm sao để có, thì 1 là tìm cách kéo traffic từ mạng xã hội vào, 2 là dùng tools có chủ đích).
Như đã lưu ý ở đầu bài viết, để SEO từ khóa lên top 1x trong 3 tuần với các từ khóa cạnh tranh trung bình như mình thì các bạn chỉ cần 4 yếu tố là Onpage, content, traffic và internal links là đủ. Nhưng lời khuyên cho các bạn là nên kết hợp cả backlink nhé, đừng làm biếng như mình, sẽ hiệu quả hơn rất nhiều.
Cảm ơn các bạn đã đọc!
 |
| Cách SEO từ khóa lên top trong 3 tuần |
Chú ý nhé: Chỉ có Onpage, Content, Internal links và Traffic. Không backlink, và nếu các bạn áp dụng, mình khuyên nên làm kết hợp với backlink sẽ đạt kết quả tốt hơn.
Nên đọc: Danh sách website lấy backlink bình luận cực chất
Hướng dẫn SEO từ khóa lên top 1x trong 3 tuần
Giờ thì vào hướng dẫn, mình sẽ chia theo những yêu cầu về onpage, content, traffic và internal links để các bạn dễ theo dõi. Nhớ đọc cho kỹ nhé:Onpage

Khỏi phải nói, một website muốn lên top mạnh mẽ và vững bền (Như ngôi nhà) thì onpage chính là cái móng của ngôi nhà đó. Chính vì thế, 1 tuần đầu tiên bạn phải nhanh chóng tối ưu Onpage hoàn toàn website:
- Tối ưu các thẻ H1, H2, H3 cho trang đích
- Tối ưu Title và Description cho trang đích
- Thêm vào Analytics, Webmaster Tools, chèn sitemaps, robots.txt
- Tối ưu hình ảnh
- ...
Content và Internal links

Song song với Onpage, đồng thời trong 3 tuần đầu tiên này, mỗi ngày phải có ít nhất 1 bài viết cho website (Tùy time các bạn có mà viết nhiều hay ít, nhưng ít nhất phải 1 bài), cứ viết xong submit luôn cho Google cho nhanh. Đồng thời, lưu ý đến Internal links, có một số lưu ý sau đây:
- Internal links có sức mạnh như một backlink, nhưng lại là backlink trên chính trang web của bạn. Chính vì thế, internal links càng mạnh thì site càng bền vững.
- Internal links phải có chất lượng, tức anchortext đặt internal links phải trùng với nội dung của bài viết. Ví dụ: _CTPG_ thực hiện SEO cho trang đích với từ khóa "cách vào facebook" (Từ khóa này ví dụ chứ không phải từ khóa mình SEO nhé), thì các bài viết của website phải xoay quanh từ khóa này, "cách vào facebook dễ dàng với Cốc Cốc" chẳng hạn, trong bài viết này, đặt 1 anchortext "cách vào facebook" trỏ về trang đích cần SEO.
Traffic

Quan trọng, cực kỳ quan trọng. Buộc phải có traffic vào website (Trang đích hoặc các bài viết, sản phẩm) từ các nguồn khác nhau, như mạng xã hội: FB, G+, Pinterest, Twitter... VÀ TRAFFIC PHẢI THÔNG QUA CÁC ANCHORTEXT TRONG BÀI VIẾT VỀ TRANG ĐÍCH. Nghĩa là bạn phải điều hướng được traffic click vào các anchortext trong bài viết, điều này tương tự backlink, khi có click thì liên kết đó sẽ được đánh giá cao hơn, và nó sẽ trở thành 1 internal links chất lượng.
Và để nhanh lên top, ngay từ đầu, bạn phải làm cho lượng traffic vào website theo chủ đích càng lớn càng tốt (Khoảng trên 300 phiên 1 ngày chẳng hạn), và duy trì đều lượng traffic này. (Các bạn hỏi mình là làm sao để có, thì 1 là tìm cách kéo traffic từ mạng xã hội vào, 2 là dùng tools có chủ đích).
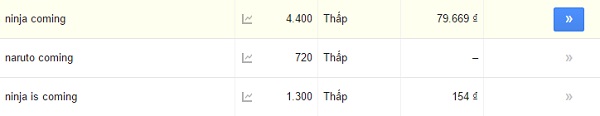
Tham khảo thêm: Cách phân tích và lựa chọn từ khóa SEOViệc onpage đã kết thúc ngay tuần đầu tiên, việc còn lại của bạn chỉ là duy trì Content, Traffic, Internal links trong những tuần tiếp theo (Chính xác hơn là trong mỗi ngày). Và chỉ cần duy trì như vậy trong 3 tuần, bạn sẽ thấy thứ hạng website mình thay đổi mạnh mẽ, như cá nhân _CTPG_ thì chỉ trong 3 tuần đã bay thẳng lên top 15 (Sau đó 1 tuần mình kết hợp thêm 1 lượng backlink lớn và chất cũng như duy trì SEO như cũ thì đã vào top 10).
Như đã lưu ý ở đầu bài viết, để SEO từ khóa lên top 1x trong 3 tuần với các từ khóa cạnh tranh trung bình như mình thì các bạn chỉ cần 4 yếu tố là Onpage, content, traffic và internal links là đủ. Nhưng lời khuyên cho các bạn là nên kết hợp cả backlink nhé, đừng làm biếng như mình, sẽ hiệu quả hơn rất nhiều.
Cảm ơn các bạn đã đọc!
Nếu có thấy gần giống 1 bài trên IDVS cũng đừng thắc mắc, là mình đó! ^_^