
- Xem thêm: Hướng dẫn tạo sitemap cho Blogspot
Làm thế nào để tối ưu các thẻ H1, H2 cho Blogspot?
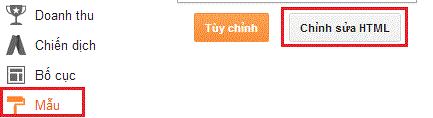
- Truy cập vào trang quản trị Blogger.- Tiếp tục vào Mẫu (Template), và Chỉnh sửa HTML (Edit HTML)

- Tìm đoạn code sau:
Nó sẽ nằm trong thẻ div như thế này: <div class='post hentry'>class='post hentry'
- Tiếp tục tìm đoạn code này hoặc đoạn code nào đó tương tự như thế:<div class='post hentry' itemprop='blogPost' itemscope='itemscope'itemtype='http://schema.org/BlogPosting'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
Nếu là các template mới thì có thể nó sẽ như thế này:<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
- Thay thế toàn bộ đoạn code tìm được đó bằng đoạn code đã tối ưu này:<b:if cond='data:post.title'><h3 class='post-title entry-title' itemprop='name'><b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'><a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if></h3></b:if>
- Lưu template lại, và thế là bạn đã hoàn thành việc tối ưu hóa thẻ H1, H2 cho Blogspot của bạn rồi đấy ^_^<b:if cond='data:post.title'><b:if cond='data:blog.pageType == "index"'><h2 class='post-title entry-title' itemprop='name'><b:if cond='data:post.link'><a expr:href='data:post.link' itemprop='url'><data:post.title/></a><b:else/><b:if cond='data:post.url'><a expr:href='data:post.url' itemprop='url'><data:post.title/></a><b:else/><data:post.title/></b:if></b:if></h2><b:elseif cond='data:blog.pageType == "archive"'/><h2 class='post-title entry-title' itemprop='name'><b:if cond='data:post.link'><a expr:href='data:post.link' itemprop='url'><data:post.title/></a><b:else/><b:if cond='data:post.url'><a expr:href='data:post.url' itemprop='url'><data:post.title/></a><b:else/><data:post.title/></b:if></b:if></h2><b:else/><h1 class='post-title entry-title' itemprop='name'><b:if cond='data:post.link'><data:post.title/><b:else/><b:if cond='data:post.url'><data:post.title/><b:else/><data:post.title/></b:if></b:if></h1></b:if></b:if>

bạn cho mình đặt liên kết với, đồng ý thì qua nhà mình cmt nhé
ReplyDeletesite: http://khongphaixoan.blogspot.com
www.lophocchipheo.com đã làm được. thanks!
ReplyDeletechưa làm được bị lỗi schema blogposting @@
ReplyDeletehttp://www.phukienpx.com
Có ai làm đc rồi ko sao mình bị lỗi vậy
ReplyDeleteBạn gởi web bạn lên mình kiểm tra cho :)
Deletehttp://www.dienlanhthaiquan.com/
ReplyDeletebác ơi kiểm tra dùm em nha. E làm quài không được
Gởi luôn code bạn lên mình sửa cho nha, chứ vào web thôi thì cũng không sửa được :(
Deleteuhm gửi code thế nào vậy bác. xin chỉ giáo em còn gà mờ hihi
ReplyDeleteBạn up file xml của blog bạn rồi gởi link vào đây, mình sẽ tải về kiểm tra cho @-)
DeleteAd cho hỏi Ad có bài nào hướng dẫn chuyển từ h2 tittle bài viết sang h1 không? hướng dẫn cụ thể giúp mình với! thanks! :))
ReplyDeleteĐạt ơi, mình đã làm theo nhưng không được, đây là trang của mình: http://www.caugiayrealty.com , bạn xem giúp mình nhé, cảm ơn bạn
ReplyDelete