
Làm thế nào thêm ngày tháng vào cạnh bài viết Blogspot?
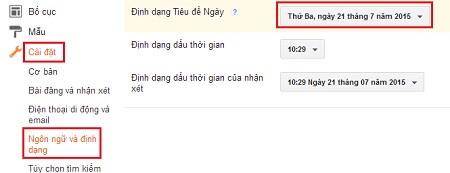
- Truy cập trang quản trị của Blogspot, vào Settings (Cài đặt), tiếp tục chọn Language and Formatting (Ngôn ngữ và định dạng), chỉnh định dạng ngày tháng bạn thấy thích hợp nhất.
- Tiếp tục vào Template (Mẫu), chọn Edit HTML (Chỉnh sửa HTML):
- Click vào vùng code, bấm Ctrl+F để mở hộp tìm kiếm, tìm đến đoạn code này:
- Nếu bạn tìm thấy có 2 đoạn code này, hãy thay thế cả 2 bằng đoạn code này:<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
- Tiếp tục tìm kiếm đến thẻ </head> này, và thêm đoạn code này vào bên trên nó:<div id='Date'>
<script>changeDate('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='Date'>
<script>changeDate('');</script></div>
Bạn có thể lưu lại rồi, tuy nhiên nếu muốn tùy chỉnh thêm thì có thể thay các vị trí ở dưới này theo ý của bạn:<script type='text/javascript'>
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidcPNw_BZzepyaHdKzhPU03bPSPyexqTN_y_9Ei-K6xvca6R01D-LVMP_QE0MD4ocgtxpIo8kFV9eRw-_u7FNqArFPAJFZeLWnC39SdaB7-kCBZjBTQRL1iLtXnfmcDnphZ4L0JPKoACsj/s1600/calendar07.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px -40px -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>
Bạn có thể thay dạng hiển thị bằng cách thay link ảnh màu xanh ở trên bằng một ảnh khác. Nếu không hiển thị ngày tháng thì bạn có thể thay đổi số màu đỏ từ -108 đến 0.
Lưu lại, và thế là bạn đã có được thông tin về ngày tháng bên cạnh bài viết trong Blogspot rồi đó :D

Minh đã làm y xì như vẫn không hiện ra
ReplyDelete