Cách thiết kế giao diện responsive cho Blogspot
Thiết kế giao diện responsive hiện nay là một phần của một trang web chuyên nghiệp, và cả bạn, tôi và nhiều người khác đều thích một trang web có giao diện responsive. Hiện nay giao diện responsive đã trờ thành sống còn, khi các công cụ tìm kiếm ưu tiên nó hơn, và việc phải thiết kế 1 phiên bản di động cho website làm tốn chi phí nhiều hơn nữa.

Rất nhiều template tùy chỉnh cho blogspot có responsive, tuy nhiên nhiều template bạn thích lại không có giao diện responsive này? Vậy điều bạn nên làm chính là tùy chỉnh lại giao diện cho blogspot theo hướng dẫn ở bài viết này để trang web của bạn có một giao diện responsive tương thích với mọi kích cỡ màn hình.
Thời gian gần đây rất nhiều blog được thiết kế có giao diện responsive để thay thế giao diện di động mặc định được cung cấp cho Blogger. Vì vấn đề xảy ra là giao diện cho di động chỉ tương thích với điện thoại, trên các máy tính bảng thì giao diện này không thể sử dụng được, vì thế giao diện responsive sẽ là giải pháp.
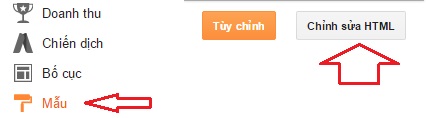
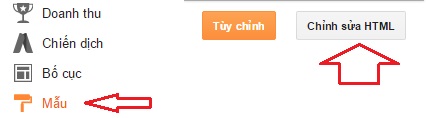
- Truy cập trang quản trị của Blogger, tiếp tục vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

- Click vào vùng code, và tìm đến thẻ <head>, thêm code sau bên dưới nó:
Thay thế / * code css cho...---* / bằng các id và class của tiêu đề, body, sidebar, footer và các phần khác của blog của bạn.
(max-width: ** px) là chiều rộng tối đa mà code sẽ làm việc giống như nếu bạn đặt mã trong phần max-width là 320px thì khi kích thước màn hình nhỏ hơn 320 px thì đoạn code trên sẽ được áp dụng, còn lớn hơn 320px thì code này sẽ không có tác dụng
Nếu bạn đặt css cho ID1(ví dụ thôi) trong max-width 480 nhưng không phải đặt 320 thì có nghĩa là code css ID1 đó sẽ áp dụng cho khoảng kích thước màn hình từ (0-480), nhưng nếu cả css ID1 trong max-width 320 (Có tùy chỉnh thông số) thì code css sẽ áp dụng: ID1 (tùy chỉnh thông số) từ (0;320) và ID1 từ (320-480).
Ví dụ:

Rất nhiều template tùy chỉnh cho blogspot có responsive, tuy nhiên nhiều template bạn thích lại không có giao diện responsive này? Vậy điều bạn nên làm chính là tùy chỉnh lại giao diện cho blogspot theo hướng dẫn ở bài viết này để trang web của bạn có một giao diện responsive tương thích với mọi kích cỡ màn hình.
Trước tiên, giao diện responsive là gì?
Giao diện responsive dễ hiểu nhất là làm cho trang web tương thích với mọi thiết bị có kích cỡ màn hình khác nhau như PC, laptop, tablet, phablet, smartphone...Thời gian gần đây rất nhiều blog được thiết kế có giao diện responsive để thay thế giao diện di động mặc định được cung cấp cho Blogger. Vì vấn đề xảy ra là giao diện cho di động chỉ tương thích với điện thoại, trên các máy tính bảng thì giao diện này không thể sử dụng được, vì thế giao diện responsive sẽ là giải pháp.
Câu hỏi đặt ra là: giao diện responsive tốt hơn giao diện di động mới chổ nào?
- Giao diện responsive sẽ thân thiện với SEO hơn giao diện di động
- Thiết kế responsive có thể tự điều chỉnh cho phù hợp với kích thước màn hình như máy tỉnh bảng, phablet...
- Thiết kế responsive giúp giảm tốc độ tải trang, tức là giúp tổng thể trang web được tối ưu hơn
- Nếu bạn sử dụng Google Adsense, thì quảng cáo đáp ứng sẽ tốt hơn rất nhiều trên giao diện responsive, giúp bạn tăng thu nhập
Hướng dẫn thiết kế giao diện responsive cho Blogspot
Để có thể thiết kế được giao diện responsive cho trang blogspot của bạn, đầu tiên đòi hỏi bạn phải có những kiến thức cơ bản về html và css đã, vì những hướng dẫn bên dưới này chỉ là những hướng dẫn chung, bạn muốn tùy chỉnh chính xác cho website của mình thì bạn phải nắm rõ thành phần của web mình đã.- Truy cập trang quản trị của Blogger, tiếp tục vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

- Click vào vùng code, và tìm đến thẻ <head>, thêm code sau bên dưới nó:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>- Tiếp tục tìm đến thẻ ]]></b:skin>, và thêm đoạn code này vào phía trên nó:
@media screen and (max-width : 1280px) {Đây là code css tương ứng với từng thiết bị và kích thước màn hình. Bây giờ bạn có thể tùy chỉnh code các thành phần tương ứng với các kích thước màn hình được rồi.
/* Cho kích thước màn hình nhỏ hơn 1280 ---*/
/* code css cho desktop ---*/
}
@media screen and (max-width : 1024px) {
/* Cho kích thước màn hình nhỏ hơn 1024 ---*/
/* code css cho tablets ---*/
}
@media screen and (max-width : 768px) {
/* Cho kích thước màn hình nhỏ hơn 768 ---*/
/* code css cho tablets nhỏ ---*/
}
@media screen and (max-width : 640px) {
/* Cho kích thước màn hình nhỏ hơn 640 ---*/
/* code css cho iphone ---*/
}
@media screen and (max-width : 480px) {
/* Cho kích thước màn hình nhỏ hơn 480 ---*/
/* code css cho smartphone ---*/
}
@media screen and (max-width : 320px) {
/* Cho kích thước màn hình nhỏ hơn 320 ---*/
/* code css cho điện thoại nhỏ ---*/
}
Thay thế / * code css cho...---* / bằng các id và class của tiêu đề, body, sidebar, footer và các phần khác của blog của bạn.
(max-width: ** px) là chiều rộng tối đa mà code sẽ làm việc giống như nếu bạn đặt mã trong phần max-width là 320px thì khi kích thước màn hình nhỏ hơn 320 px thì đoạn code trên sẽ được áp dụng, còn lớn hơn 320px thì code này sẽ không có tác dụng
Nếu bạn đặt css cho ID1(ví dụ thôi) trong max-width 480 nhưng không phải đặt 320 thì có nghĩa là code css ID1 đó sẽ áp dụng cho khoảng kích thước màn hình từ (0-480), nhưng nếu cả css ID1 trong max-width 320 (Có tùy chỉnh thông số) thì code css sẽ áp dụng: ID1 (tùy chỉnh thông số) từ (0;320) và ID1 từ (320-480).
Ví dụ:
@media screen and (max-width: ****px)
{
#main-wrapper { width:100%; margin:0px auto; }
.header-wrapper { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer-wrapper { display:none; }
}
Một số css quan trọng trong thiết kế giao diện responsive:
- Chiều rộng luôn sử dụng %, không được sử dụng px, ví dụ như width:100%
- Luôn sử dụng đơn vị em cho kích thước, thay thế cho px. Ví dụ 10em thay cho 10px
- Margin:auto để tự động căn giữa và nếu muốn cách các mép một giá trị nào đó thì sử dụng đơn vị % nhé
- Display:none để ẩn các thành phần khác
- Xem thêm: Cách ẩn / hiện widget trong Blogspot