Template miễn phí GearCrowd - Responsive
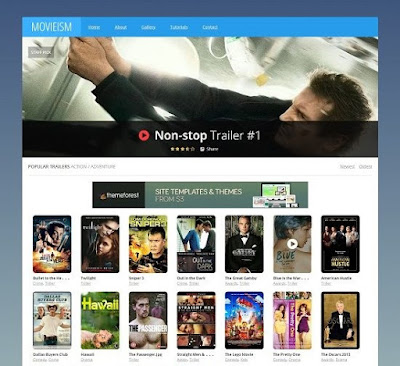
GearCrowd là một template cho blogspot thiết kế theo phong cách tạp chí, danh mục đầu tư và gallery. Template GearCrowd có 2 chế độ xem là lưới và danh sách để giới thiệu bài viết. Facebook like box được thêm vào bài viết để giúp tăng người theo dõi cũng như người nhận thông tin mới qua email.

Template GearCrowd blogger có thể được sử dụng trên các trang web tạp chí, danh mục đầu tư, tin tức, công nghệ cao và các bộ sưu tập.
http://gearcrowd-bloggertheme9.blogspot.com/


Template GearCrowd blogger có thể được sử dụng trên các trang web tạp chí, danh mục đầu tư, tin tức, công nghệ cao và các bộ sưu tập.
Một số thông tin về Template GearCrowd cho Blogspot:
- Thiết kế phong cách tạp chí, gallery và danh mục
- Giao diện 3 cột
- Hiển thị bài viết theo danh sách hoặc lưới
- Có sẵn các vị trí đặt banner quảng cáo
- Footer 4 cột
- Tối ưu hóa công cụ tìm kiếm
- Thiết kế hoàn toàn Responsive
- Bài viết liên quan
- 2 sidebar nằm bên phải
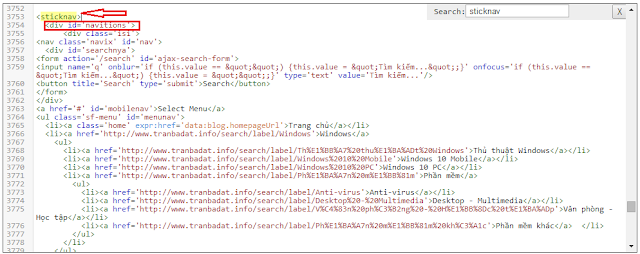
- Thanh menu trên top có khả năng xổ xuống
- Tương thích với các trình duyệt phổ biến
- Buttons chia sẻ và theo dõi các mạng xã hội
- Hộp tìm kiếm ở tiêu đề
- Điều hướng trang
- Có Facebook Like Box
- Hộp theo dõi quá email bên dưới mỗi bài viết
- Phù hợp cho các trang web tạp chí, danh mục đầu tư, tin tức, công nghệ cao và gallery
- Màu chủ đạo: Đen, Cam và Trắng
http://gearcrowd-bloggertheme9.blogspot.com/
Link download Template Blogspot - GearCrowd: