Template Blogspot - Extremis - Responsive
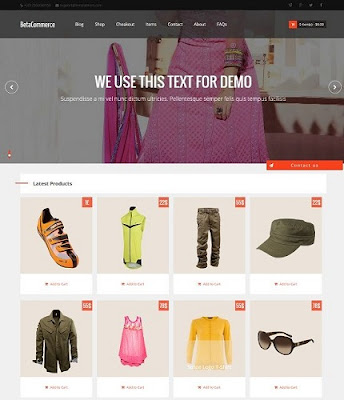
Extremis là một template blogspot dạng lưới mạnh mẽ và thanh lịch. Template này đáp ứng rất tốt với tính năng nhiều tác giả, thân thiện với người dùng và đã được tối ưu với từ khóa tìm kiếm.
Extremis blogger template là một sự lựa chọn hoàn hảo cho các tạp chí trực tuyến, xem xét, tin tức, công nghệ cao và các blog cá nhân.
http://extremis-themexpose.blogspot.com
Extremis blogger template là một sự lựa chọn hoàn hảo cho các tạp chí trực tuyến, xem xét, tin tức, công nghệ cao và các blog cá nhân.
Một số thông tin về template Extremis:
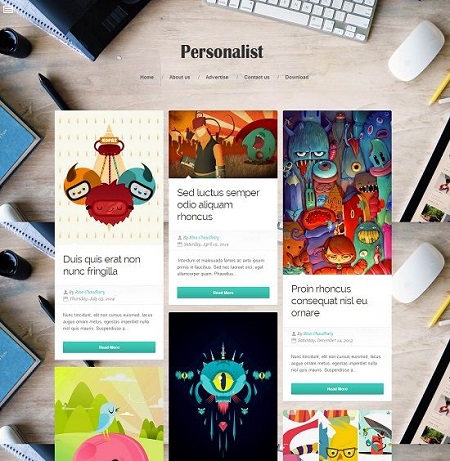
- Thiết kế dạng lưới thanh lịch và mang phong cách tạp chí
- Giao diện 2 cột
- Có sẵn vị trí các banner quảng cáo
- Có widget bài đăng phổ biến
- Có widget Bài viết liên quan
- Footer 3 cột
- Có widget Theo dõi / Bản tin
- Tối ưu hóa công cụ tìm kiếm
- Giao diện responsive toàn bộ
- Tự động resize ảnh thu nhỏ
- Slider nổi bật
- Có nút Scroll to Top
- Có widget tác giả bài viết
- Giao diện quản trị thân thiện
- Trang 404
- Sidebar bên phải
- Tương thích với các trình duyệt được ưa thích
- Nút chia sẻ mạng xã hội
- Hộp tìm kiếm
- Điều hướng trang
- Hệ thống bình luận G+
- Màu chủ đạo: Đen, xanh, xám và trắng
http://extremis-themexpose.blogspot.com