Những điều nên biết về quảng cáo cấp trang Google Adsense
Mới đây, Google ra mắt một loại quảng cáo mới áp dụng trên Mobile, đó là loại quảng cáo cấp trang. đây hứa hẹn là một loại quảng cáo có khả năng đem lại doanh thu tốt cho những publisher.
Đây là loại quảng cáo được tối ưu tự động hiển thị ở những thời điểm tốt nhất trên các thiết bị di động, nhằm giúp tăng khả năng click vào quảng cáo. Bạn có thể đặt nó ở toàn trang, hay chỉ một vài trang chỉ định. Và mỗi tài khoản chỉ có đúng 1 mã quảng cáo cấp trang mà thôi.
Chú ý: Bạn có thể tùy chọn bật hay tắt quảng cáo neo/lớp phủ và quảng cáo chuyển trang nhé.
 |
| Quảng cáo cấp trang mới Google Adsense |
Vậy quảng cáo cấp trang của Google Adsense là gì?
Quảng cáo cấp trang là loại quảng cáo mới và được cải tiến để giúp các nhà phân phối có thể kiếm tiền với Adsense hiệu quả hơn trên các thiết bị di động.Đây là loại quảng cáo được tối ưu tự động hiển thị ở những thời điểm tốt nhất trên các thiết bị di động, nhằm giúp tăng khả năng click vào quảng cáo. Bạn có thể đặt nó ở toàn trang, hay chỉ một vài trang chỉ định. Và mỗi tài khoản chỉ có đúng 1 mã quảng cáo cấp trang mà thôi.
Có gì đặc biệt trong quảng cáo cấp trang mới?
- Sẽ có 2 loại định dạng quảng cáo mới chỉ áp dụng cho quảng cáo cấp trang này. Đó là quảng cáo neo/lớp phủ và quảng cáo giữa các lần tải trang.
- Quảng cáo cấp trang mới này sẽ không tính vào số quảng cáo được hiển thị theo chính sách của Google, nghĩa là không ảnh hưởng tới số lượng quảng cáo nội dung (3) hay quảng cáo liên kết (2).
- Đây là quảng cáo được tối ưu cho di động, chính vì thế nó chỉ được áp dụng trên những website được tối ưu cho di động.
- Chỉ với 1 đoạn mã quảng cáo, bạn sử dụng cho tất cả các website hay trang của mình.
- Đây là loại quảng cáo được Google thiết kế chỉ để tối ưu cho người dùng, điều này cũng đồng nghĩa tối ưu cho nhà phân phối quảng cáo.
- Như đã nói ở trên, tối ưu quảng cáo cho người dùng tức cũng là tối ưu quảng cáo, gia tăng doanh thu cho những nhà phân phối quảng cáo Google Adsense.
Quảng cáo lớp neo/phủ là gì?
Đây là loại quảng cáo chỉ xuất hiện trên thiết bị di động và được gắn vào cạnh dưới của màn hình người dùng. Nó như một cái banner bạn gắn có chủ đích vậy đó, cố định cho dù bạn có kéo màn hình lên xuống như thế nào.
Và người dùng cũng có thể dễ dàng loại bỏ nó bằng cách vuốt nó xuống mép dưới màn hình.
 |
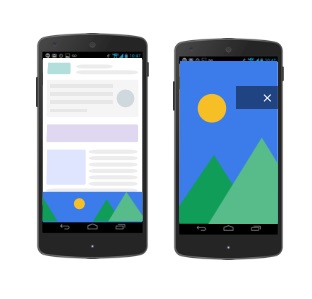
| Quảng cáo neo và quảng cáo giữa các lần tải trang |
Quảng cáo giữa các lần tải trang là gì?
Đây là loại quảng cáo đặc biệt này, là loại quảng cáo toàn màn hình và chỉ xuất hiện giữa các lần chuyển trang khi người dùng truy cập vào các liên kết khác. Tức là nó hiển thị khi bạn rời khỏi trang này và truy cập vào một trang khác.
Quảng cáo loại này cung cấp cho người dùng một nút X để tắt đi và truy cập vào trang tiếp theo.
Cả 2 loại quảng cáo trên đều chỉ xuất hiện vào những thời điểm tối ưu nhất, khi mà Google nhận thấy chúng sẽ hoạt động tốt và mang lại tỉ lệ click cao hơn.
Cài đặt quảng cáo cấp trang
Để cài đặt quảng cáo cấp trang mới, bạn chỉ cần lấy code của tài khoản Google Adsense tại đây: https://www.google.com/adsense/app#main/page-level-ads
Hoặc lấy đoạn code sẵn dưới đây và thay "id Google Adsense" của các bạn vào:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Sau đó copy đoạn code đã lấy trên và paste vào những trang muốn nó hoạt động, nếu muốn hoạt động trên toàn trang thì chỉ cần paste vào thẻ <head> của blog, website là được.
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-61646734634628238",
enable_page_level_ads: true
});
</script>
Chú ý: Bạn có thể tùy chọn bật hay tắt quảng cáo neo/lớp phủ và quảng cáo chuyển trang nhé.