Cách SEO Blogspot: Tôi đã phát triển blog của mình như thế nào?
Bài viết này nói về cách mình SEO blogspot và phát triển nó như thế nào? Hầu hết những ai làm blog "không với mục đích làm vệ tinh" thì đều muốn trang blog của bạn có nhiều hơn lượt view hơn, phát triển hơn, có một vị thế nào đó trên Google và tất nhiên là cũng muốn kiếm được tiền từ nó.
Tuy nhiên, mỗi người có một chiến lược để phát triển Blog của mình. Có thể bạn gặp rất nhiều bạn ngay từ khi làm blog ra đã thực hiện SEO: viết nội dung và đi backlink về, làm blog vệ tinh khác, kéo traffic liên tục từ các mạng xã hội... Cách làm này rất tốt, tuy nhiên để đạt được thành công gần như bạn sẽ phải bỏ hết thời gian của mình vào nó. Ưu điểm của cách làm này thì chắc ai cũng rõ, lên Google nhanh chóng, tốt và có thể đạt đến những mục đích SEO thành công những từ khóa có tính cạnh tranh; hạn chế của nó chính là đốt hết thời gian của người làm blog theo cách này.

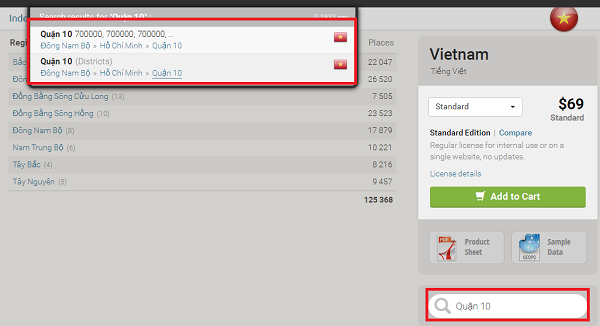
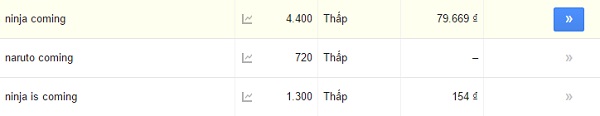
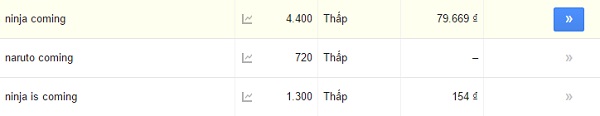
Bạn có thể thấy blog của mình, có một chuyên mục dành cho game, trong đó có chuyên mục game: Ninja Coming hay Naruto Coming. Nghe tên game lạ quá hể ^_^, và đây là thống kê sơ qua về tìm kiếm của 3 từ khóa liên quan gần nhất với nó:

Hơ hơ, sao game gì tên chẳng mấy ai biết mà lượt tìm kiếm ngút trời thế kia nhỉ? @@. Đó chính là vấn đề! Game này là game chỉ có trên hệ điều hành Windows Phone (Windows 10 Mobile) cho điện thoại.
Vì game Ninja is Coming không phổ biến như các game onl trên máy tính hay các game đa nền tảng, quá nhiều người biết; nên không có nhiều thông tin về nó, chính vì thế cạnh tranh khi SEO các từ khóa này là không nhiều. Và thêm nữa, hầu như bất kỳ game gì cũng có một cộng đồng chơi, và vì thế trên Facebook sẽ có nhiều group về game này :). Đây chính là kênh thu hút traffic đều hàng ngày của mình lúc trước.
Vì game này là game về bộ truyện Naruto mình yêu thích, nên mình đã chơi rất nhiều. Và đạt đến trình độ gọi là vô đối server cũng không quá (Chấp cả những thằng nước ngoài nạp vài trăm $ vào game) . Từ những kinh nghiệm có được, mình trở thành Admin của các group đó, và mình tiến hành viết bài chia sẻ kinh nghiệm và hướng dẫn, pin các bài hướng dẫn này lên đầu group. Và đó chính là nguồn traffic của mình hàng ngày vào những lúc đầu!


Sau 1 thời gian viết về các hướng dẫn trong game, traffic về blog của mình rất ổn định. Dù bỏ gần 6 tháng không viết bài vì bận việc khác (PA về 1 luôn), nhưng đều đều traffic hàng ngày là 300+ và mình không hề thực hiện SEO từ khóa về game này, nó tự lên top với hầu hết các keyword liên quan.
Vì vào thời điểm này, lượng traffic về cực kỳ ổn định và là traffic từ Google và mạng xã hội. Nên thật sự blog của mình đã đạt được độ trust cao. Và mình đã chuyển sang viết bài về các lĩnh vực khác.
Ví dụ ở đây mình chọn phát triển về Blogspot và các thủ thuật trên Windows. Các bài viết của mình sau khi được index lập tức có top, từ top 1 cho đến các trang 4,5 tùy theo mức độ cạnh tranh của các từ khóa.
Tuy nhiên hiện giờ mình vẫn không thực hiện SEO bằng cách buildlinks, do làm biếng và có việc khác đang làm.
Nếu một khi đã có tiền đề là nội dung thu hút và traffic tốt như mình, để lên top những từ khóa có mục đích của bạn, hãy thực hiện SEO Blogspot của bạn bằng cách buildlinks cho những từ khóa cạnh tranh đó. Sẽ nhanh chóng đạt top như ý của bạn thôi. Tất nhiên không nằm ở lĩnh vực quá cạnh tranh nhé ^_^
Tuy nhiên, mỗi người có một chiến lược để phát triển Blog của mình. Có thể bạn gặp rất nhiều bạn ngay từ khi làm blog ra đã thực hiện SEO: viết nội dung và đi backlink về, làm blog vệ tinh khác, kéo traffic liên tục từ các mạng xã hội... Cách làm này rất tốt, tuy nhiên để đạt được thành công gần như bạn sẽ phải bỏ hết thời gian của mình vào nó. Ưu điểm của cách làm này thì chắc ai cũng rõ, lên Google nhanh chóng, tốt và có thể đạt đến những mục đích SEO thành công những từ khóa có tính cạnh tranh; hạn chế của nó chính là đốt hết thời gian của người làm blog theo cách này.

Vậy mình định hướng về cách SEO blog như thế nào?
Về SEO chúng ta có nhiều cách, mình không chọn cách SEO như đã nói ở trên, mà cách SEO của mình chính là lấy traffic từ mạng xã hội và một số diễn đàn để SEO từ khóa có mục đích. Google luôn đánh giá rất cao traffic đến từ mạng xã hội và một cách tự nhiên.Cách mình làm là gì?
Kéo traffic đều cho blog, bằng cách tận dụng các trò chơi trên điện thoại

Hơ hơ, sao game gì tên chẳng mấy ai biết mà lượt tìm kiếm ngút trời thế kia nhỉ? @@. Đó chính là vấn đề! Game này là game chỉ có trên hệ điều hành Windows Phone (Windows 10 Mobile) cho điện thoại.
Vì game Ninja is Coming không phổ biến như các game onl trên máy tính hay các game đa nền tảng, quá nhiều người biết; nên không có nhiều thông tin về nó, chính vì thế cạnh tranh khi SEO các từ khóa này là không nhiều. Và thêm nữa, hầu như bất kỳ game gì cũng có một cộng đồng chơi, và vì thế trên Facebook sẽ có nhiều group về game này :). Đây chính là kênh thu hút traffic đều hàng ngày của mình lúc trước.
Vì game này là game về bộ truyện Naruto mình yêu thích, nên mình đã chơi rất nhiều. Và đạt đến trình độ gọi là vô đối server cũng không quá (Chấp cả những thằng nước ngoài nạp vài trăm $ vào game) . Từ những kinh nghiệm có được, mình trở thành Admin của các group đó, và mình tiến hành viết bài chia sẻ kinh nghiệm và hướng dẫn, pin các bài hướng dẫn này lên đầu group. Và đó chính là nguồn traffic của mình hàng ngày vào những lúc đầu!

Tiếp tục phát triển blog và tiến hành SEO sang lĩnh vực khác

Vì vào thời điểm này, lượng traffic về cực kỳ ổn định và là traffic từ Google và mạng xã hội. Nên thật sự blog của mình đã đạt được độ trust cao. Và mình đã chuyển sang viết bài về các lĩnh vực khác.
Ví dụ ở đây mình chọn phát triển về Blogspot và các thủ thuật trên Windows. Các bài viết của mình sau khi được index lập tức có top, từ top 1 cho đến các trang 4,5 tùy theo mức độ cạnh tranh của các từ khóa.
Tuy nhiên hiện giờ mình vẫn không thực hiện SEO bằng cách buildlinks, do làm biếng và có việc khác đang làm.
Nếu một khi đã có tiền đề là nội dung thu hút và traffic tốt như mình, để lên top những từ khóa có mục đích của bạn, hãy thực hiện SEO Blogspot của bạn bằng cách buildlinks cho những từ khóa cạnh tranh đó. Sẽ nhanh chóng đạt top như ý của bạn thôi. Tất nhiên không nằm ở lĩnh vực quá cạnh tranh nhé ^_^
Ưu và nhược điểm của cách SEO Blogspot này
- Ưu điểm:- Không đốt hết thời gian của mình (Mỗi ngày chỉ viết 1-2 bài, rất nhanh nếu đã am hiểu). Không tốn thời gian share mạng xã hội quá nhiều. Có thời gian làm việc, chơi game. Nhàn hạ gì đâu :))
- Nhanh chóng đạt kết quả với các từ khóa về game
- Không sợ bị phạt bởi các thuật toán như Penguin với các blog mới, bởi chẳng có đi link đâu cả ^_^
- Traffic cực kỳ đều và chất lượng
- Hiểu rõ về game và phải biết cách thu hút các gamer khác vào blog
- Nếu làm theo cách của mình thì SEO cho blog chậm hơn các cách khác (Vì lúc đầu không SEO các từ khóa khác, mà chỉ SEO về game)