Breadcrumbs và làm thế nào thêm breadcrumbs cho Blogspot?
Chắc hẳn bất kỳ ai làm SEO cũng đã từng nghe đến breadcrumbs, và nó là một trong những yếu tố giúp bạn tối ưu SEO Blogspot tốt hơn. Nhưng quan trọng là làm thế nào để tạo breadcrumbs, cụ thể ở đây là tạo breadcrumbs cho Blogspot.



Sau khi lưu lại xong, trang web của bạn đã có breadcrumbs dễ nhìn, điều hướng trang tốt và thuận tiện cho người xem và cả những người tìm kiếm trên Google.

Breadcrumbs là gì?
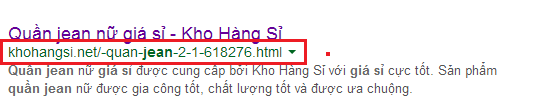
- Breadcrumbs là một tập hợp các liên kết mô tả đường dẫn của một trang web trên kết quả tìm kiếm của Google và nó là những đường dẫn phân cấp xuất hiện trong website của bạn giúp bạn biết mình đang ở trang nào, và giúp dễ dàng di chuyển giữa các trang, bạn có thể xem ví dụ dưới đây:

Bạn có thể thấy, bài viết của mình nằm trong các label như Naruto Coming, Ninja Coming, Game...
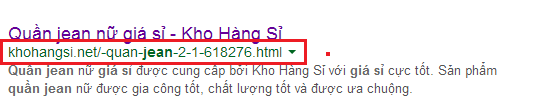
Còn đây là một kết quả tìm kiếm không có breadcrumbs, tức đường dẫn trả về ở kết quả tìm kiếm chỉ là đường dẫn của bài viết mà thôi:

- Ngoài tác dụng giúp người xem dễ dàng di chuyển đến các trang khác thì breadcrumbs còn giúp làm đẹp đường dẫn website của bạn trên kết quả tìm kiếm.
- Xem thêm: Tối ưu thẻ meta cho trang chủ Blogspot
Làm thế nào để thêm breadcumbs vào Blogspot?
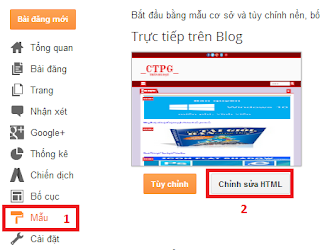
- Hãy truy cập vào trang quản trị của Blogger, vào Edit HTML (Chỉnh sửa HTML) trong phần Template (Mẫu)
- Click vào vùng code, bấm Ctrl+F để mở hộp tìm kiếm, và tìm kiếm đến đoạn code này:
<b:includable id='post' var='post'>
- Sau đó hãy thay toàn bộ đoạn code đó bằng đoạn code dưới đây:
<b:includable id='post' var='post'><b:if cond='data:blog.pageType == "item"'><div itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><!--Breadcrumbs microdata markup START. --><div class='swtBreadCrumbs'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home</span></a>»<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><span typeof='v:breadcrumb'><a expr:href='data:label.url' itemprop='url' title='Categories' property='v:title' rel='v:url'><span itemprop='title'><data:label.name/></span></a></span><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if>»<a expr:href='data:post.url' itemprop='url' title='Post Title'><span itemprop='title'><data:post.title/></span></a></div></div></b:if><!--Breadcrumbs microdata markup END. -->
- Tiếp tục tìm đến thẻ ]]</b:skin> và thêm đoạn CSS này vào bên trên nó:
- Cuối cùng là lưu template lại./*Blogger Breadcrumbs--------------------------------------------------*/.swtBreadCrumbs:before { content:"You are here:";font-size: 85%;letter-spacing: 2px;}.swtBreadCrumbs{width:auto;padding:0 0 5px 0;margin:0 5px;font-size:95%;border:2px solid #EDE;-webkit-border-top-left-radius: 10px;-webkit-border-top-right-radius: 10px;-moz-border-radius-topleft: 10px;-moz-border-radius-topright: 10px;border-top-left-radius: 10px;border-top-right-radius: 10px;padding: 5px;text-align: left;color:#000;background:#C3B9A8;background:-webkit-linear-gradient(top,#C3B9A8,#F3F1E6);background:-moz-linear-gradient(top,#C3B9A8,#F3F1E6);background:-ms-linear-gradient(top,#C3B9A8,#F3F1E6);background:-o-linear-gradient(top,#C3B9A8,#F3F1E6);background:linear-gradient(top,#C3B9A8,#F3F1E6);line-height:22px}
Sau khi lưu lại xong, trang web của bạn đã có breadcrumbs dễ nhìn, điều hướng trang tốt và thuận tiện cho người xem và cả những người tìm kiếm trên Google.