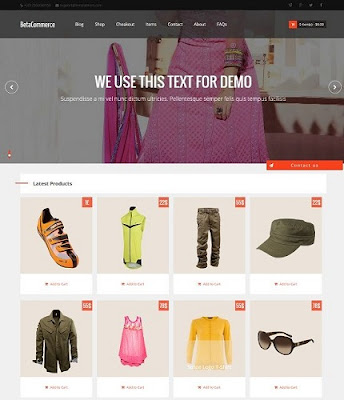
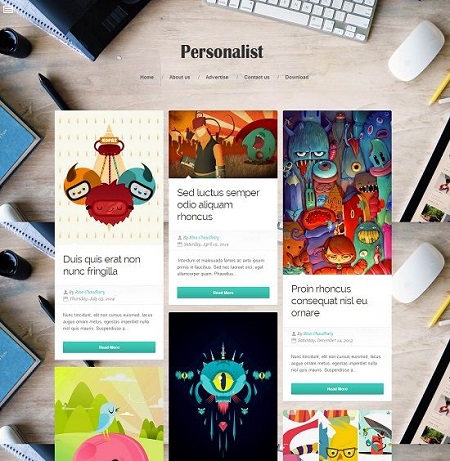
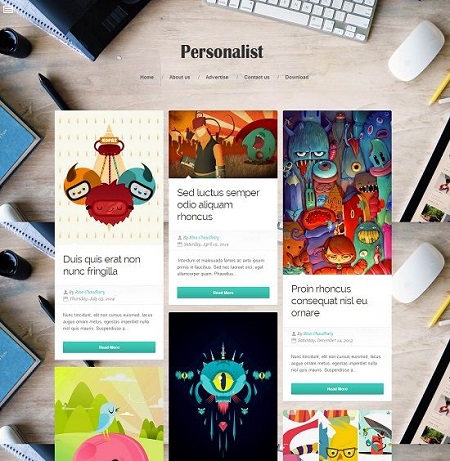
Template miễn phí Personalist cho Blogspot - Responsive
Personalist là một template miễn phí cho blogspot đầy đủ và hiện đại. Đây là một template miễn phí tốt với phong cách đẹp. Personalist cũng được tối ưu hóa cho người sử dụng điện thoại di động và máy tính để bàn.

- Xem thêm: Template Blogspot - Logbook - Responsive

Một số thông tin chi tiết về Personalist Template:
- Thiết kế phong cách Lưới
- Giao diện 2 cột
- Có sẵn vị trí đặt banner quảng cáo
- Có widget bài phổ biến
- Có widget bài viết liên quan
- Không có Footer
- Tối ưu hóa SEO
- Giao diện Responsive đầy đủ
- Tự động resize ảnh đại diện cho bài viết
- Có widget bảng tin
- Có thông tin người viết
- Trang quản trị dễ sử dụng
- Trang 404
- Sidebar bên phải
- Tương thích với các trình duyệt phổ biến
- Các nút follow và share lên mạng xã hội
- Sidebar mở rộng - Icons mạng xã hội, Menu và Hộp tìm kiếm
- Thanh menu top
- Điều hướng trang
- Bình luận bằng G+
- Phù hợp nhất cho cá nhân, nhiếp ảnh, thư viện, danh mục đầu tư và các trang web tạp chí.
- Màu chủ đạo: đen, trắng và trắng xanh
Demo:
http://personalist-themexpose.blogspot.com/