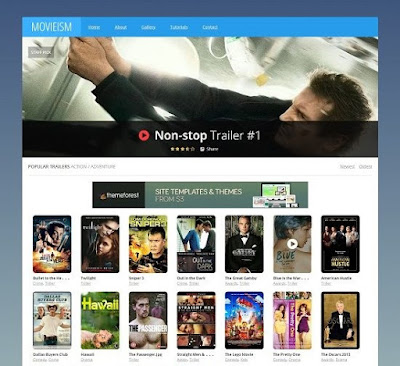
Template Blogspot - Movieism Entertainment - Responsive
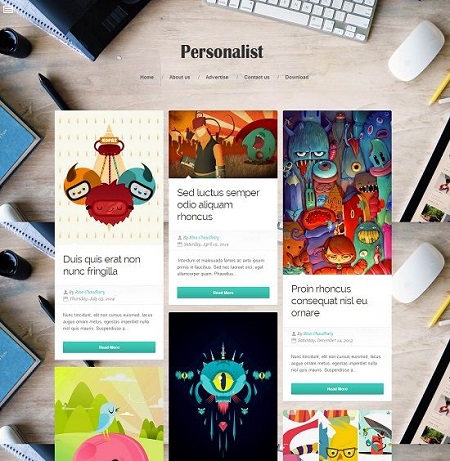
Movieism là một template blogspot giải trí miễn phí với phong cách độc đáo. Movieism được xây dựng với HTML5 mới nhất, CSS3 và jQuery mã hóa. Với cách bố trí của nó và các tùy chọn quản trị bạn có thể dễ dàng tạo ra một trang chủ đẹp và tùy theo nhu cầu của bạn.
http://moviezees.blogspot.com

Một số thông tin về template Moviesm Entertainment:
- Thiết kế theo phong cách Gallery
- Giao diện 2 cột
- Có sẵn vị trí các banner quảng cáo
- Tối ưu hóa công cụ tìm kiếm
- 100% Responsive - Thích nghi với bất kỳ kích thước màn hình nào
- Widget bài viết phổ biến
- Widget bài viết liên quan
- Thanh điều hướng đẹp
- Sidebar bên phải
- Hệ thống bình luận Google+
- Bài viết ở trang chủ nổi bật
- Icon chia sẻ mạng xã hội
- Không có footer
- Thanh menu trên top
- Hộp tìm kiếm ở sidebar
- Tương thích với hầu hết các trình duyệt phổ biến
- Trang web lý tưởng để xem phim, trailer phim và video trang web album
- Màu chủ đạo là Trắng, xanh dương, đen
http://moviezees.blogspot.com
Link download Template Blogspot - Movieism Entertainment: