Thêm nút chia sẻ mạng xã hội vào bài viết Blogspot
Thêm nút chia sẻ lên mạng xã hội vào các bài viết luôn rất quan trọng đối với trang web nào. Điều này giúp thu hút người biết đến website của bạn, những nút chia sẻ mạng xã hội này sẽ là công cụ giúp người xem có thể chia sẻ những bài viết của bạn lên MXH một cách nhanh chóng.
Nếu người xem thấy những button chia sẻ mạng xã hội này, và chỉ một vài người trong số họ chia sẻ bài viết lên đó thì sẽ tạo ra những điều thuận lợi cho bạn trong SEO, đồng thời tăng lượt truy cập vào website của bạn.
Ở đây mình chỉ hướng dẫn thêm vào cuối bài viết, vì sau khi xem bài viết, người xem sẽ không thích thú lắm với việc cuộn trang lên lại để bấm share cho bạn, vì vậy các button chia sẻ mạng xã hội nằm cuối bài viết sẽ là lựa chọn tốt nhất.
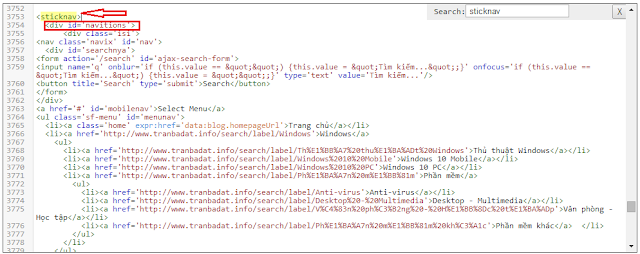
- Bạn tìm kiếm đoạn code sau:
<div class='post-footer'>
- Có thể sẽ có tới 2 - 4 vị trí, tùy vào template. Tuy nhiên nên chọn vị trí cuối cùng.
Nếu người xem thấy những button chia sẻ mạng xã hội này, và chỉ một vài người trong số họ chia sẻ bài viết lên đó thì sẽ tạo ra những điều thuận lợi cho bạn trong SEO, đồng thời tăng lượt truy cập vào website của bạn.
Ở đây mình chỉ hướng dẫn thêm vào cuối bài viết, vì sau khi xem bài viết, người xem sẽ không thích thú lắm với việc cuộn trang lên lại để bấm share cho bạn, vì vậy các button chia sẻ mạng xã hội nằm cuối bài viết sẽ là lựa chọn tốt nhất.
Làm thế nào để thêm nút chia sẻ mạng xã hội vào cuối bài viết Blogspot?
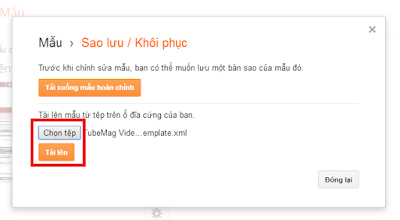
- Vào trang quản trị của Blogger, tiếp tục vào Template (Mẫu)- Bạn tìm kiếm đoạn code sau:
<div class='post-footer'>
- Paste đoạn code dưới đây vào phía dưới đoạn code đã tìm kiếm ở trên:
<!-- Button chia sẻ mạng xã hội -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_facebook_like' fb:like:layout='button_count'/>
<a class='addthis_button_tweet'/>
<a class='addthis_button_google_plusone' g:plusone:size='medium'/>
<a class='addthis_counter addthis_pill_style'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4ec4dd3d1e59e9dc' type='text/javascript'/>
<!-- Kết thúc button chia sẻ mạng xã hội -->
Sau khi paste xong thì hãy lưu template lại và vào một bài viết nào đó để kiểm tra xem. Nếu không xuất hiện hãy thử với các vị trí khác nhé :D
Thế là bạn đã thêm được nút chia sẻ mạng xã hội vào bài viết blog để giúp người xem có thể dễ dàng chia sẻ bài viết rồi. Và đoạn code trên sử dụng những nút (button) chia sẻ có sẵn. Tuy nhiên bạn có thể thay thế nó bằng những nút chia sẻ khác!