Cách đặt nofollow các link out trong Blogspot
Nofollow những liên kết trỏ ra ngoài blogspot là một điều vô cùng cần thiết để giữ những bọ tìm kiếm ở lại trang web của các bạn. Việc thêm nofollow sẽ giúp web bạn có độ trust hơn và hỗ trợ SEO cho Blogspot tốt hơn.

Bình thường khi viết bài, việc thêm nofollow thủ công vào liên kết rất dễ dàng, nhưng bạn không nhất thiết phải làm thủ công như vậy. Hôm nay _CTPG_ sẽ hướng dẫn các bạn dùng một đoạn Jquery để tự động thêm nofollow cho tất cả các liên kết ra ngoài Blog của bạn.
Như đã nói ở trên, bạn có thể thêm nofollow cho đường dẫn khi viết bài, bằng cách sau:

- Truy cập vào trang quản trị blog của bạn.
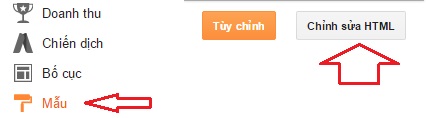
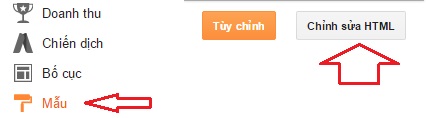
- Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

- Click vào vùng code và bấm Ctrl +F để mở hộp tìm kiếm, và tìm đến thẻ </head>, thêm đoạn code này vào phía trên nó:
+ Đoạn js màu đỏ, nếu bạn đã có đoạn nào tương tự trong code thì bỏ nó đi nhé.
+ Thay đường dẫn trang web của bạn vào chổ màu xanh nhé, đường dẫn phía trên sẽ là thêm nofollow tất cả các đường dẫn khác ngoài đường dẫn trang của bạn. Bạn có thể thêm nhiều trang khác bằng cách thêm [href*="http://www.duongdankhac.com"] ngay phía sau, ngăn cách bởi dấu ","
+ Đoạn jQuery có "target","_blank" có nghĩa là những đường dẫn khác sẽ tự động mở cửa sổ mới khi click vào ngoại trừ những đường dẫn được chỉ định ở trên.
- Sau khi thêm thì bạn lưu template lại và tận hưởng thôi. Mọi đường dẫn ra ngoài trang web của bạn đều đã tự động thêm nofollow rồi đấy. :)
Nếu có thắc mắc gì thì cmt bên dưới nhé!

Bình thường khi viết bài, việc thêm nofollow thủ công vào liên kết rất dễ dàng, nhưng bạn không nhất thiết phải làm thủ công như vậy. Hôm nay _CTPG_ sẽ hướng dẫn các bạn dùng một đoạn Jquery để tự động thêm nofollow cho tất cả các liên kết ra ngoài Blog của bạn.
Làm thế nào để thêm nofollow link out khi viết bài?
Như đã nói ở trên, bạn có thể thêm nofollow cho đường dẫn khi viết bài, bằng cách sau:

Cách đặt tự động nofollow cho liên kết ngoài Blogspot
- Truy cập vào trang quản trị blog của bạn.
- Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

- Click vào vùng code và bấm Ctrl +F để mở hộp tìm kiếm, và tìm đến thẻ </head>, thêm đoạn code này vào phía trên nó:
Trong đó:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'></script><script type="text/javascript">jQuery(document).ready(function () {jQuery('a[href*="http://"]:not([href*="http://www.tranbadat.info"])').attr('rel', 'nofollow');jQuery('a[href*="https://"]:not([href*="https://www.tranbadat.info"])').attr("target", "_blank");});</script>
+ Đoạn js màu đỏ, nếu bạn đã có đoạn nào tương tự trong code thì bỏ nó đi nhé.
+ Thay đường dẫn trang web của bạn vào chổ màu xanh nhé, đường dẫn phía trên sẽ là thêm nofollow tất cả các đường dẫn khác ngoài đường dẫn trang của bạn. Bạn có thể thêm nhiều trang khác bằng cách thêm [href*="http://www.duongdankhac.com"] ngay phía sau, ngăn cách bởi dấu ","
+ Đoạn jQuery có "target","_blank" có nghĩa là những đường dẫn khác sẽ tự động mở cửa sổ mới khi click vào ngoại trừ những đường dẫn được chỉ định ở trên.
- Sau khi thêm thì bạn lưu template lại và tận hưởng thôi. Mọi đường dẫn ra ngoài trang web của bạn đều đã tự động thêm nofollow rồi đấy. :)
Nếu có thắc mắc gì thì cmt bên dưới nhé!