Làm thế nào để thêm Facebook Pixel vào Blogspot?
Có phải bạn đang gặp khó khăn khi không thể thêm Facebook Pixel vào trang Blogspot của mình để theo dõi đối tượng người dùng của blog? Không sao, ở bài viết này mình sẽ hướng dẫn các bạn cách khắc phục vấn đề không thêm được Facebook Pixel vào Blogspot cũng như chi tiết hướng dẫn thêm Facebook Pixel vào blog của bạn.
Các bạn tìm đến bài viết này thì đồng nghĩa đã biết về Facebook Pixel, mình sẽ không đề cập đến nó hoặc đề cập ở một bài viết khác. Còn bây giờ thì tập trung vào cách thêm Facebook Pixel vào blog của bạn thôi.

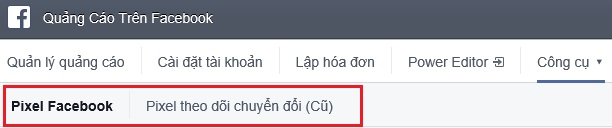
Trong này, chúng ta sẽ có 2 tab, là Pixel Facebook và Pixel theo dõi chuyển đổi (cũ). Nhưng tốt nhất, bạn chỉ nên sử dụng Pixel Facebook mà thôi, bởi Pixel theo dõi chuyển đổi kia sắp được Facebook bỏ đi vào khoảng giữa năm 2016 này, vì những tính năng đã lỗi thời.
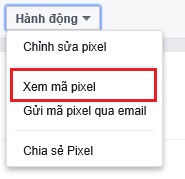
- Tiếp tục, ở khu vực Hành động, hãy xổ xuống và chọn Xem mã Pixel nhé:

- Đây, tại đây, khu vực "Thêm mã Pixel (Bắt buộc)" chính là mã Pixel bạn sử dụng để thêm vào trang web, blog của mình.

+ Nếu, bạn chỉ sử dụng Pixel này để thêm vào các website đơn thuần, thì có thể lấy và thêm vào phần thẻ <head> hay khu vực muốn theo dõi luôn.

- Sau đó truy cập vào trang quản trị blogspot: https://www.blogger.com
- Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):
- Thêm đoạn code Facebook Pixel trên vào trong thẻ <head> và lưu lại.
Lúc này thì bạn đã có thể lưu lại mà không gặp vấn đề gì cả, công việc bây giờ chỉ là theo dõi Pixel để rút ra tệp đối tượng tùy chỉnh của bạn mà thôi.
Các bạn chú ý là mỗi tải khoản quảng cáo Facebook chỉ có thể tạo và sử dụng một Facebook Pixel thôi nhé.
| Thêm Pixel Facebook cho Blogspot |
Các bước để thêm Facebook Pixel vào Blogspot
- Trước tiên chúng ta cần phải lấy mã Pixel này đã, để tạo được Pixel thì bạn cần có một tài khoản quảng cáo. Sau đó hãy truy cập vào đường dẫn sau đây: https://www.facebook.com/ads/manager/pixel/facebook_pixel/Trong này, chúng ta sẽ có 2 tab, là Pixel Facebook và Pixel theo dõi chuyển đổi (cũ). Nhưng tốt nhất, bạn chỉ nên sử dụng Pixel Facebook mà thôi, bởi Pixel theo dõi chuyển đổi kia sắp được Facebook bỏ đi vào khoảng giữa năm 2016 này, vì những tính năng đã lỗi thời.
- Tiếp tục, ở khu vực Hành động, hãy xổ xuống và chọn Xem mã Pixel nhé:
- Đây, tại đây, khu vực "Thêm mã Pixel (Bắt buộc)" chính là mã Pixel bạn sử dụng để thêm vào trang web, blog của mình.
+ Nếu, bạn chỉ sử dụng Pixel này để thêm vào các website đơn thuần, thì có thể lấy và thêm vào phần thẻ <head> hay khu vực muốn theo dõi luôn.
Đọc thêm:+ Còn nếu, bạn sử dụng Pixel này để thêm vào một trang web, blog được làm bằng Blogspot, thì khi thêm vào lưu lại sẽ báo lỗi đó. Vì thế, thay vì sử dụng code Pixel đó, bạn sử dụng code Pixel dưới đây, và thay id Pixel của bạn vào id Pixel hiện tại trong code (Được tô xanh):
<!-- Facebook Pixel Code -->Nhớ thay id Pixel của bạn vào id Pixel của đoạn code Facebook Pixel ở trên nhé.
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '4841001684355681');
fbq('track', 'PageView');
</script>
<noscript><img height='1' src='https://www.facebook.com/tr?id=4841001684355681&ev=PageView&noscript=1' style='display:none' width='1'/></noscript>
<!-- End Facebook Pixel Code -->
- Sau đó truy cập vào trang quản trị blogspot: https://www.blogger.com
- Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):
- Thêm đoạn code Facebook Pixel trên vào trong thẻ <head> và lưu lại.
Lúc này thì bạn đã có thể lưu lại mà không gặp vấn đề gì cả, công việc bây giờ chỉ là theo dõi Pixel để rút ra tệp đối tượng tùy chỉnh của bạn mà thôi.
Các bạn chú ý là mỗi tải khoản quảng cáo Facebook chỉ có thể tạo và sử dụng một Facebook Pixel thôi nhé.