Cách sử dụng Hotspot Shield để truy cập Facebook
Chúng ta có khá nhiều cách để truy cập Facebook khi bị chặn, trong đó cách sử dụng các phần mềm khá hiệu quả và lại có nhiều phần mềm giúp ta khắc phục vấn đề bị chặn của nhà mạng. Trong đó Hotspot Shield là một lựa chọn tốt.

Việc sử dụng các phần mềm giúp truy cập Facebook dễ dàng hơn những cách vào Facebook khác đã được mình trình bày ở bài viết trước. Với Hotspot Shield, bạn chỉ cần bật lên lúc vào Facebook, còn không thì có thể tắt đi. Đơn giản và hiệu quả!
Quá trình cài đặt như bình thường bạn cài đặt các ứng dụng, phần mềm khác thôi. Nhanh chứ không có gì khó khăn cả.
- Sau khi cài đặt xong bạn sẽ có 1 biểu tượng màu xanh ở bên dưới thanh taskbar, ở khu vực các icon hệ thống:

- Đây là Hotspot Shield đã tự động kích hoạt. Chúng ta có 2 loại biểu tượng:

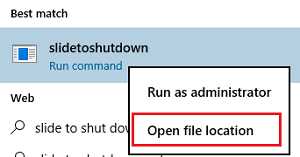
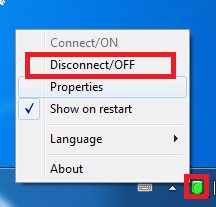
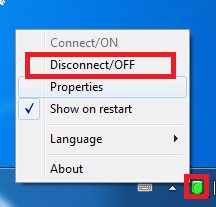
- Để chuyển đổi giữa bật/tắt Hotspot Shield bạn cần cần chuột phải vào icon Hotspot và chọn Tắt hoặc Bật thôi.

Khi bạn đang Bật Hotspot Shield thì phần mềm sẽ tự động Fake IP để bạn dễ dàng truy cập vào những trang bị chặn, trong đó có cả Facebook. Với cách vào Facebook sử dụng Hotspot Shield thì tốc độ mạng sẽ giảm đi khá đáng kể. Đó chính là nhược điểm của Hotspot Shield.

Việc sử dụng các phần mềm giúp truy cập Facebook dễ dàng hơn những cách vào Facebook khác đã được mình trình bày ở bài viết trước. Với Hotspot Shield, bạn chỉ cần bật lên lúc vào Facebook, còn không thì có thể tắt đi. Đơn giản và hiệu quả!
Hướng dẫn cách dùng Hotspot Shield để vào Facebook
- Đầu tiên là tải và cài đặt Hotspot Shield phiên bản mới nhất tại đây: http://www.hotspotshield.com/viQuá trình cài đặt như bình thường bạn cài đặt các ứng dụng, phần mềm khác thôi. Nhanh chứ không có gì khó khăn cả.
- Sau khi cài đặt xong bạn sẽ có 1 biểu tượng màu xanh ở bên dưới thanh taskbar, ở khu vực các icon hệ thống:

- Đây là Hotspot Shield đã tự động kích hoạt. Chúng ta có 2 loại biểu tượng:
- Xanh như trên tức Hotspot Shield đang chạy
- Màu đỏ như ảnh dưới này tức Hotspot Shield đã được tạm ngưng sử dụng

- Để chuyển đổi giữa bật/tắt Hotspot Shield bạn cần cần chuột phải vào icon Hotspot và chọn Tắt hoặc Bật thôi.

Khi bạn đang Bật Hotspot Shield thì phần mềm sẽ tự động Fake IP để bạn dễ dàng truy cập vào những trang bị chặn, trong đó có cả Facebook. Với cách vào Facebook sử dụng Hotspot Shield thì tốc độ mạng sẽ giảm đi khá đáng kể. Đó chính là nhược điểm của Hotspot Shield.