
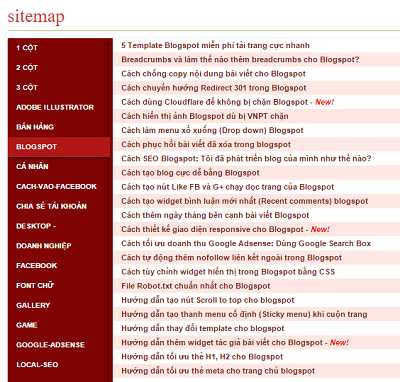
Hướng dẫn tạo sitemap cực đẹp cho Blogspot
- Truy cập vào trang quản trị Blogger: https://www.blogger.com
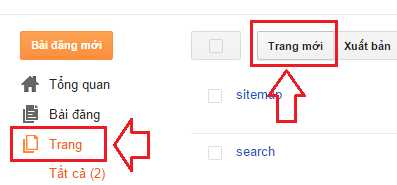
- Vào Trang (Page), tiếp tục tạo trang mới cho sitemap (New page)

- Chuyển sang tab HTML, dán đoạn code dưới đây vào:
<link href="https://dl.dropbox.com/s/83zedha973pbecv/tabbed-toc-skin-sitemap.css" media="screen" rel="stylesheet" type="text/css"></link>Đổi đường dẫn thành đường dẫn blog của bạn nhé. Ngoài ra nếu muốn tinh chỉnh gì khác thì bạn hãy chỉnh trong file CSS nhé ^_^
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://www.tranbadat.info/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text
};
</script>
<script src="https://dl.dropbox.com/s/jak1mqt2qj1msf4/tabbed-toc-sitemap.js" type="text/javascript"></script>
- Đặt tên cho sitemap và lưu lại. Done!
Sitemap hiện tại của _CTPG_ nằm ở địa chỉ này: http://www.tranbadat.info/p/sitemap.html

Tuyệt vời Ad à, cảm ơn nhiều nhé !
ReplyDeleteNhưng không biết sửa cái đường dẫn mặc định của nó là gì vậy ad? hiện tại đang là "loading.html" . Vậy làm sao để sửa thành "sitemap.html"
ReplyDeleteLúc bạn đặt tên cho nó thì đặt là sitemap thôi. =))
Deletenhưng trước đó mình đã tạo page sitemap rồi và xóa đi. bây giờ cho dù đặt tên sitemap thì nó vẫn k cho phép đặt đường link là sitemap :-?
Deletecủa mình nó chỉ hiện đang load chứ không hiện ra sitemap bạn ạ
ReplyDeleteCái này vài ba lần đầu có thể nó bị, bạn đợi 1 tí nó load ra thôi.
DeleteĐoạn JS đã bị DIE rùi ..... làm sao hiện được. @! thủ thuật này coi như bỏ or việt lại đoạn JS
DeleteĐã update lại nha :D
Deletelink css và js chêt hết cmnr
ReplyDeleteMình update lại rồi nhé =)) Sr bạn lâu nay không chăm blog :D
DeleteKhông được nhé thằng ad
ReplyDeleteHi bạn,
ReplyDeleteMình muốn blog của mình chỉ hiện cố định 1 bài ở trang chủ (không bị bài mới đè xuống) thì phai làm sao, giúp mình với :-ss
Dễ mà bạn. Chỉ cần chỉnh ngày đăng bài đó lên tuốt đâu càng lâu càng tốt thôi. ví dụ như lên 12/12/2017 chẳng hạn :-d
Delete