5 Template Blogspot miễn phí tải trang cực nhanh
Một website không chỉ quan trọng về SEO, giao diện, nội dung... mà tốc độ tải trang là một yêu cầu gần như bắt buộc. Tốc độ tải trang đóng một vai trò quan trọng trong việc thu hút người dùng bên cạnh các yếu tố trên đã nêu.
Bạn chẳng thích thú gì, khi vào trang web mà tốc độ tải trang nó quá chậm, hay vượt ngưỡng chịu đựng của bạn. Dù nội dung tốt thế nào nhưng tốc độ tải quá chậm làm cho người xem ức chế, và 1 đi không trở lại là điều đương nhiên!
Bài viết này mình sẽ cung cấp cho các bạn 5 template blogspot miễn phí có tốc độ tải trang cực nhanh, phù hợp với nhu cầu của những bạn cần một website load nhanh và xem được chứ không phải một giao diện quá nặng nề.
1. Template Seo fix:

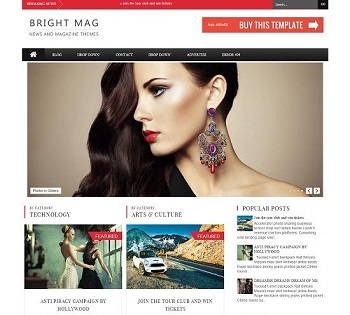
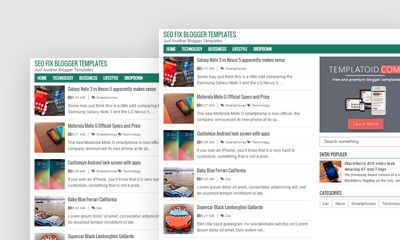
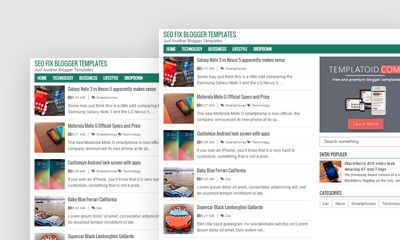
Đọc tên là thấy có gì rồi ^^, Seo fix ngoài việc chuẩn SEO thì nó còn có tốc độ tải trang cực kỳ nhanh, gần như là chớp mắt. Ngoài ra Seo fix còn có giao diện đẹp, rõ ràng và khá đơn giản. Nó có thể dùng để làm web về tạp chí, hướng dẫn, game...
http://seofix-templatoid.blogspot.com/


Excelencia là một template blogspot đã tối ưu hóa cho SEO, tải rất nhanh. Nó có tích hợp các tiện ích như bài viết gần đây, bình luận gần đây. Excelencia là template miễn phí được thiết kế responsive với hiệu ứng tự động-zoom. Template này thích hợp cho các trang web tạp chí, âm nhạc, tin tức, hướng dẫn.
http://excelencia-ivy.blogspot.in/


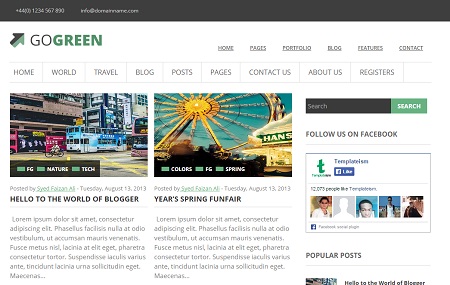
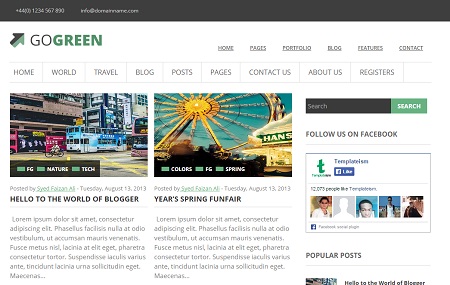
Ngay từ tên template là "GoGreen" đã thể hiện màu sắc thân thiện của nó. GoGreen có màu xanh và nó là một template full chiều rộng. Nó có thiết kế dạng lưới và có tất cả các tính năng mà tất cả các blogger muốn. Đây là template tốt nhất cho blog tạp chí, blog tin tức.
http://gogreentheme.blogspot.com/


TriVusion tải rất nhanh, chỉ trong mili giây. Nó có một thiết kế tốt với giao diện rõ ràng và đẹp. Template này dùng tốt cho các trang web tin tức, giáo dục, hướng dẫn,...
http://trivusion-templatoid.blogspot.com/


Template này cũng tương tự như TriVusion với một vài sự khác biệt nhỏ ở các nút chia sẻ, màu sắc và không gian quảng cáo. Dollar Sense có thiết kế tốt, với giao diện thân thiện người dùng.
http://dollarsense-templatoid.blogspot.com/

Bạn chẳng thích thú gì, khi vào trang web mà tốc độ tải trang nó quá chậm, hay vượt ngưỡng chịu đựng của bạn. Dù nội dung tốt thế nào nhưng tốc độ tải quá chậm làm cho người xem ức chế, và 1 đi không trở lại là điều đương nhiên!
Bài viết này mình sẽ cung cấp cho các bạn 5 template blogspot miễn phí có tốc độ tải trang cực nhanh, phù hợp với nhu cầu của những bạn cần một website load nhanh và xem được chứ không phải một giao diện quá nặng nề.
1. Template Seo fix:

Dưới đây là một số thông tin khác về template miễn phí Seo fix:
- Hoàn toàn miễn phí
- Tải nhanh và thiết kế rõ ràng.
- Đơn giản và dễ nhìn với mắt màu sắc thân thiện
- Tối ưu hóa cho seo.
- Tương thích với tất cả các trình duyệt.
- Bố trí quản trị đơn giản.
- Quảng cáo có sẵn, Breadcrumbs và các nút chia sẻ xã hội.
- Thanh menu xổ xuống
http://seofix-templatoid.blogspot.com/

2. Template Excelencia:

Một số thông tin khác về template Excelencia:
- Hoàn toàn miễn phí
- Tối ưu SEO
- Thiết kế với màu sắc trang nhã.
- Thiết kế dạng lưới và responsive
http://excelencia-ivy.blogspot.in/

3. Template GoGreen:

Một số thông tin khác về template GoGreen:
- Nhìn rất ấn tượng ^_^
- Phiên bản này miễn phí, tuy nhiên bạn có thể mua bản đầy đủ nếu muốn (30$)
- Tốc độ tải trang nhanh
- Đã tối ưu hoàn toàn cho SEO
- Thiết kế responsive hoàn toàn
- Một template phong cách lưới
http://gogreentheme.blogspot.com/

4. Template TriVusion:

Một số thông tin khác về TriVusion:
- Hoàn toàn miễn phí
- Các vị trí đặt quảng cáo đã sẵn sàng
- Tải rất nhanh (mili giây)
- Tối ưu SEO
- Mẫu này có hai menu, trên và dưới phần logo
- Mắt màu sắc thân thiện
- Dễ nhìn
http://trivusion-templatoid.blogspot.com/

5. Template Dollar Sense:

Một số thông tin khác về Dollar Sense:
- Hoàn toàn miễn phí
- Tải nhanh và thiết kế rõ ràng
- Tối ưu SEO và có sẵn các vị trí quảng cáo
- Nút chia sẻ xã hội
- 2 thanh menu, tương tự như TriVusion
- Tương thích với hầu hết các trình duyệt
http://dollarsense-templatoid.blogspot.com/