Copy nội dung bài viết là một trong những vấn đề nhức nhối nhất với tất cả các anh em làm web hiện nay, trong đó các Blogger cũng không ngoại lệ, các bài viết dễ dàng bị copy nội dung, người copy không phải chỉ copy ý tưởng mà copy cả nguyên văn bài viết để mang về làm của họ. Chính vì thế rất nhiều người tìm cách chống copy trên trang web của mình, và đây là hướng dẫn dành cho ae Blogger chúng ta, chỉ dùng CSS!
Làm thế nào để chống copy nội dung bài viết cho Blogspot?
Thường thì người ta sẽ
dùng CSS hoặc Javascript để chống copy nội dung, nhưng mình sẽ chỉ dùng CSS để làm điều này, vì JavaScript rất nặng, sẽ làm thời gian tải trang của web tăng lên rất nhiều, gây khó chịu cho người xem!
1. Đầu tiên truy cập vào trang quản trị của Blogger tại:
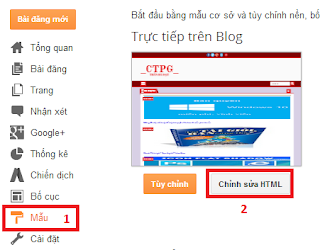
https://www.blogger.com2. Vào Template (Mẫu), click vào
Edit HTML (Chỉnh sửa HTML)
3. Click vào vùng code, và bấm Ctrl+F để mở hộp tìm kiếm, tìm kiếm đến thẻ
]]</b:skin> và chèn đoạn code này lên phía trên nó:
body {
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
-o-user-select: none;
user-select: none;
}
Với class body thì có nghĩa là sẽ chống copy trên toàn trang web chúng ta, không vị trí nào có thể tạo khối khi dùng chuột trái được. Nếu các bạn chỉ muốn chống copy ở phần bài viết, thì có thể đổi body thành .post nhé, hoặc cụ thể hơn nữa thì tùy các bạn!
4. Giờ thì lưu template lại và tận hưởng thành quả đi nào ^_^
Tuy nhiên, nếu bạn là một trang chia sẻ thủ thuật, code như mình thì sao, khi đó thì chẳng ai copy được những đoạn code của bạn cả :)) Gây ức chế cho người xem, một đi không trở lại luôn nhé @@
Thường thì các đoạn code hoặc nội dung để người xem copy sẽ được đưa vào blockquote hoặc các table của Blogger để dễ nhìn, vì thế chúng ta vẫn sẽ chống copy trên phần bài viết, nhưng cho phép copy ở phần blockquote và table!
Làm thế nào để cho phép copy ở Blockquote và Table?
Các bạn hãy thêm đoạn CSS này vào phía trên thẻ
]]</b:skin> nhé, nó chính là đoạn CSS cho phép copy:
.post blockquote,table{-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
user-select: text;
}
Chú ý:
.post blockquote không phải ở bất kỳ template nào cũng giống nhau, có những template sẽ là .post blockquote, và cũng rất nhiều template khác nó là blockquote. Vì thế bạn cần thay đổi cho phù hợp với template của bạn nhé :)