Cách gỡ một số ứng dụng mặc định trên Windows 10
Bạn đang sử dụng Windows 10 thì ắt hẳn bạn thấy rằng, Windows 10 cài rất nhiều ứng dụng mặc định, như 3D, Get Skype, Get Office... mà có những ứng dụng thật sự không cần thiết cho lắm với một người dùng bình thường, và đôi khi chúng ta gặp lỗi ở một số ứng dụng mặc định nữa.
 Nhiều ứng dụng bạn có thể chuột phải vào nó và chọn Uninstall được, tuy nhiên, hầu hết các ứng dụng mặc định không cho phép chúng ta gỡ cài đặt chúng. Nhưng điều đó sẽ không ngăn được chúng ta thực hiện gỡ các app không cần thiết đó, mình sẽ hướng dẫn các bạn làm điều đó ^_^
Nhiều ứng dụng bạn có thể chuột phải vào nó và chọn Uninstall được, tuy nhiên, hầu hết các ứng dụng mặc định không cho phép chúng ta gỡ cài đặt chúng. Nhưng điều đó sẽ không ngăn được chúng ta thực hiện gỡ các app không cần thiết đó, mình sẽ hướng dẫn các bạn làm điều đó ^_^
Và một số trường hợp các ứng dụng này bị lỗi, sử dụng cách sửa lỗi những ứng dụng không mở được trên Windows 10 không có tác dụng, cách giải quyết nhanh nhất là bạn phải gỡ các ứng dụng này ra và cài lại.

- Và ngay bây giờ bạn có thể gỡ bỏ các ứng dụng mặc định trên Windows 10 bằng các lệnh mình cung cấp sau:
+ Gỡ bỏ 3D:
Nếu các bạn muốn tải lại ứng dụng đã gỡ, thì lên Store và tiến hành tải lại bình thường nhé :)

Và một số trường hợp các ứng dụng này bị lỗi, sử dụng cách sửa lỗi những ứng dụng không mở được trên Windows 10 không có tác dụng, cách giải quyết nhanh nhất là bạn phải gỡ các ứng dụng này ra và cài lại.
Cách gỡ một số ứng dụng mặc định trên Windows 10
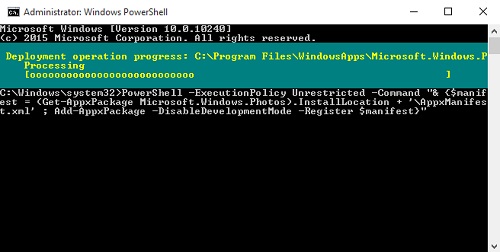
- Đầu tiên bạn cần mở Windows PowerShell quyền Admin lên, bằng cách bấm vào Cortana hoặc Start gõ PowerShell và chuột phải vào, run as admin nhé:
- Và ngay bây giờ bạn có thể gỡ bỏ các ứng dụng mặc định trên Windows 10 bằng các lệnh mình cung cấp sau:
+ Gỡ bỏ 3D:
Get-AppxPackage *3d* | Remove-AppxPackage+ Gỡ bỏ Camera:
Get-AppxPackage *camera* | Remove-AppxPackage+ Gỡ bỏ Mail và Calendar:
Get-AppxPackage *communi* | Remove-AppxPackage+ Gỡ bỏ Money, Sports, News và Weather:
Get-AppxPackage *bing* | Remove-AppxPackage+ Gỡ bỏ Groove Music và Film & TV:
Get-AppxPackage *zune* | Remove-AppxPackage+ Gỡ bỏ People:
Get-AppxPackage *people* | Remove-AppxPackage+ Gỡ bỏ Phone Companion:
Get-AppxPackage *phone* | Remove-AppxPackage+ Gỡ bỏ Photos:
Get-AppxPackage *photo* | Remove-AppxPackage+ Gỡ bỏ Solitaire Collection:
Get-AppxPackage *solit* | Remove-AppxPackage+ Gỡ bỏ Voice Recorder:
Get-AppxPackage *soundrec* | Remove-AppxPackage+ Gỡ bỏ Xbox:
Get-AppxPackage *xbox* | Remove-AppxPackage
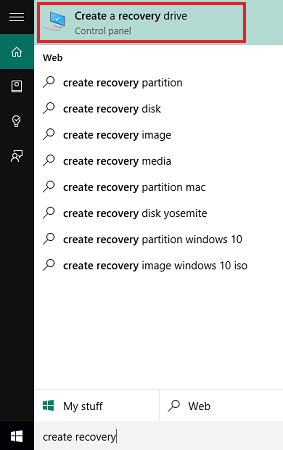
- Xem thêm: Tạo USB/DVD phục hồi cho Windows 10
PSC:\WINDOWS\system32> Get-AppxPackage*xbox* | Remove-AppxPackageRemove-AppxPackage: Deployment failed with HRESULT: 0x80073CFA, Removal failed. Please contact your software vendor.(Exception from HRESULT: 0x80073CFA)error 0x80070032: AppX Deployment Remove operation on packageMicrosoft.XboxGameCallableUI_1000.10240.16384.0_neutral_neutral_cw5n1h2txyewy from:C:\Windows\SystemApps\Microsoft.XboxGameCallableUI_cw5n1h2txyewy failed. This app is part of Windows and cannot beuninstalled on a per-userbasis. An administrator can attempt to remove the app from the computer using Turn WindowsFeatures on or off. However, it may not be possible to uninstall the app.NOTE: For additional information, look for [ActivityId] 1d60accb-cb8d-0003-d5b8-601d8dcbd001 in the Event Log or usethe command line Get-AppxLog-ActivityID1d60accb-cb8d-0003-d5b8-601d8dcbd001At line:1 char:26+ Get-AppxPackage*xbox* | Remove-AppxPackage+ ~~~~~~~~~~~~~~~~~~+ CategoryInfo : WriteError: (Microsoft.XboxG...l_cw5n1h2txyewy:String) [Remove-AppxPackage], IOException+ FullyQualifiedErrorId : DeploymentError,Microsoft.Windows.Appx.PackageManager.Commands.RemoveAppxPackageCommandRemove-AppxPackage: Deployment failed with HRESULT: 0x80073CFA, Removal failed. Please contact your software vendor.(Exception from HRESULT: 0x80073CFA)error 0x80070032: AppX Deployment Remove operation on packageMicrosoft.XboxIdentityProvider_1000.10240.16384.0_neutral_neutral_cw5n1h2txyewy from:C:\Windows\SystemApps\Microsoft.XboxIdentityProvider_cw5n1h2txyewy failed. This app is part of Windows and cannot beuninstalled on a per-userbasis. An administrator can attempt to remove the app from the computer using Turn WindowsFeatures on or off. However, it may not be possible to uninstall the app.NOTE: For additional information, look for [ActivityId] 1d60accb-cb8d-0001-d9b9-601d8dcbd001 in the Event Log or usethe command line Get-AppxLog-ActivityID1d60accb-cb8d-0001-d9b9-601d8dcbd001At line:1 char:26+ Get-AppxPackage*xbox* | Remove-AppxPackage+ ~~~~~~~~~~~~~~~~~~+ CategoryInfo : WriteError: (Microsoft.XboxI...l_cw5n1h2txyewy:String) [Remove-AppxPackage], IOException+ FullyQualifiedErrorId : DeploymentError,Microsoft.Windows.Appx.PackageManager.Commands.RemoveAppxPackageCommand
Nếu các bạn muốn tải lại ứng dụng đã gỡ, thì lên Store và tiến hành tải lại bình thường nhé :)