Chặn lời mời chơi game, ứng dụng trên Facebook
Bạn có ghét bị những lời mời chơi game, lời mời sử dụng ứng dụng trên Facebook làm phiền? Bạn có lẽ sẽ khá bực mình với nó, tuy nhiên, đừng nóng giận làm gì, vì Facebook cung cấp cho chúng ta những công cụ để giúp bạn chặn những lời mời chơi game, ứng dụng này.
 Với hướng dẫn chặn lời mời chơi game, ứng dụng trên Facebook ở bài viết này, bạn sẽ không còn bị làm phiền nữa, bạn bè bạn có thể thoải mái chơi mà không còn làm phiền đến bạn, tránh sứt mẻ tình cảm bạn bè, người thân.
Với hướng dẫn chặn lời mời chơi game, ứng dụng trên Facebook ở bài viết này, bạn sẽ không còn bị làm phiền nữa, bạn bè bạn có thể thoải mái chơi mà không còn làm phiền đến bạn, tránh sứt mẻ tình cảm bạn bè, người thân.

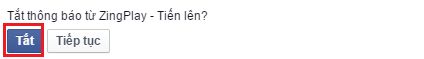
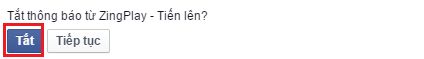
- Tiếp theo click vào Tắt (Turn off):

Vậy là sau này sẽ không còn nhận thông báo từ ứng dụng này nữa

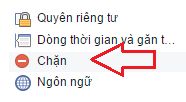
- Truy cập vào Cài đặt (Settings):

- Vào mục Chặn (Blocking):

Tại đây sẽ có rất nhiều lựa chọn tùy chỉnh cho bạn trong việc chặn, từ chặn người dùng, ứng dụng, sự kiện cho đến trang. Hiện chúng ta chỉ quan tâm đến chặn ứng dụng thôi.
- Một số lựa chọn:

Sau khi sử dụng 2 cách chặn ứng dụng này, thì chắc hẳn Facebook bạn lúc này đã sạch bóng spam, không còn bị phiền nhiễu bởi những lời mời chơi game, ứng dụng nữa. Ôi! Thật sảng khoái khi được yên! ^_^

Cách chặn lời mời chơi game, ứng dụng trên Facebook
Có 2 cách để chặn các lời mời này:Cách 1: Chặn thông báo từ các ứng dụng, game trên Facebook
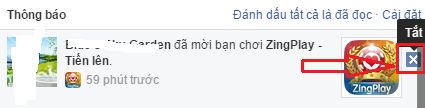
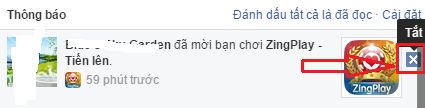
- Khi có thông báo về lời mời ứng dụng, game thì bạn hãy rê chuột vào vị trí thông báo, nhìn phía bên phải sẽ xuất hiện dấu X, hãy click vào nó để ngưng nhận thông báo:
- Tiếp theo click vào Tắt (Turn off):

Vậy là sau này sẽ không còn nhận thông báo từ ứng dụng này nữa

Cách 2: Chặn ứng dụng Facebook
Đây là cách chặn luôn ứng dụng, mọi thông báo đều không xuất hiện, cả những gì bạn bè bạn share lên Facebook cũng không xuất hiện ở News Feed của bạn- Truy cập vào Cài đặt (Settings):

- Vào mục Chặn (Blocking):

Tại đây sẽ có rất nhiều lựa chọn tùy chỉnh cho bạn trong việc chặn, từ chặn người dùng, ứng dụng, sự kiện cho đến trang. Hiện chúng ta chỉ quan tâm đến chặn ứng dụng thôi.
- Một số lựa chọn:
- Chặn lời mời dùng ứng dụng (Block app invites): Tại đây bạn có thể thêm tên bạn bè vào để chặn những lời mời từ người được thêm, chú ý là chỉ chặn lời mời ứng dụng, game từ người này thôi nhé, chứ không chặn hoàn toàn đâu. Nên dùng để chặn những người hay chơi game, ứng dụng Facebook.
- Chặn lời mời tham gia sự kiện (Block event invites): Như chặn lời mời dùng ứng dụng, phần này để chặn lời mời tham gia sự kiện từ người khác, những người hay mời sự kiện.
- Chặn ứng dụng (Block apps): Tại đây là nơi các bạn dùng để chặn ứng dụng, chỉ cần thêm tên vào là từ nay ứng dụng đó sẽ bị chặn hoàn toàn.

Sau khi sử dụng 2 cách chặn ứng dụng này, thì chắc hẳn Facebook bạn lúc này đã sạch bóng spam, không còn bị phiền nhiễu bởi những lời mời chơi game, ứng dụng nữa. Ôi! Thật sảng khoái khi được yên! ^_^