Với
Google Adsense, việc
tối ưu doanh thu để làm tăng thu nhập cho chính mình chắc chắn là điều ai cũng muốn. Với mỗi trang, tối đa có được 3 đơn vị Adsense về nội dung được hiển thị, điều này người sử dụng đã nắm rõ.
Vậy ngoài cách đặt các đơn vị Adsense nội dung để tối ưu doanh thu thì còn cách gì khác?
Trong chính sách của mình, Google quy định, với mỗi trang, được quyền có tối đa 3 đơn vị Adsense nội dung, 3
đơn vị quảng cáo liên kết và 2 hộp tìm kiếm (Google Search Box). Vậy tức là sao? Có nghĩa là doanh thu không chỉ đến từ việc hiển thị các nội dung và lượt click vào các nội dung được cung cấp bởi Google Adsense nội dung và liên kết, mà doanh thu còn đến từ Google Search Box.
Google Search Box ( Hộp tìm kiếm tùy chỉnh)
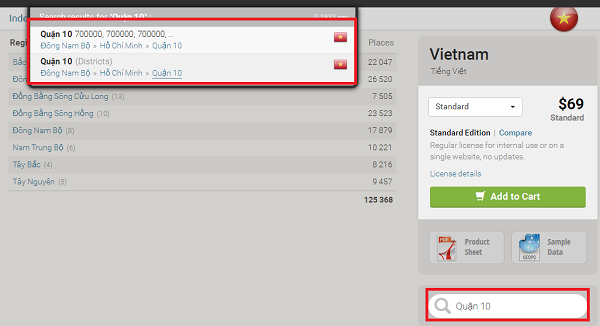
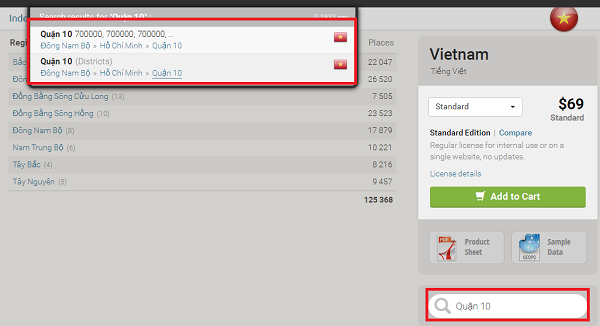
Đó là một công cụ tìm kiếm được tích hợp vào chính trang web của các bạn, dùng để tìm kiếm những nội dung mà người dùng cần, nội dung này có thể đến từ toàn bộ các trang web, hoặc chỉ một vài trang mà bạn chỉ định.
Google sẽ dựa vào từ khóa tìm kiếm mà hiển thị quảng cáo phù hợp với nó trong kết quả tìm kiếm, tăng tỉ lệ click quảng cáo, và ngoài ra cũng có cả thu nhập từ lượt sử dụng Google Search Box nữa. Đây chính là một cách tối ưu doanh thu Google Adsense.
Cách tạo Google Search Box để tối ưu doanh thu Adsense
- Truy cập trang Google Adsense tại địa chỉ: http://google.com/adsense
- Vào tab Quảng cáo của tôi, tiếp tục vào Các sản phẩm khác, tại đây, hãy thêm Tìm kiếm tùy chỉnh vào cho tài khoản Adsense của bạn
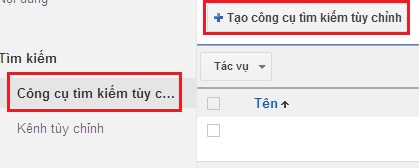
- Sau khi đã có mục Tìm kiếm, hãy vào Công cụ tìm kiếm tùy chỉnh, tiếp tục chọn Tạo công cụ tìm kiếm tùy chỉnh:
- Điền đầy đủ thông tin như ảnh dưới đây, phần Thông tin tìm kiếm bạn có thể tùy chỉnh toàn bộ trang hoặc một vài trang bạn chỉ định
- Phần Các kênh tùy chỉnh, bạn có thể tùy chỉnh theo các kênh có sẵn nếu bạn đã thiết lập trước đó
- Phần Kiểu hộp tìm kiếm, nên chọn kiểu đầu tiên để thuận tiện cho việc tìm kiếm của người xem, chú ý, phần chiều dài của hộp văn bản, bạn phải thử vài lần để xác định chiều dài nào mới phù hợp với vị trí mình đặt searchbox nhé.
- Kiểu quảng cáo: Làm biếng thì cứ để mặc định cho khỏe ^^
- Kết quả tìm kiếm: Phần này khá quan trọng, bạn nên chọn Hiển thị kết quả trên trang web của tôi bằng khung nội tuyến, nhằm mục đích giảm tỷ lệ thoát!
Phần URL, tại đây bạn sẽ đặt đường dẫn cho kết quả hiển thị của Google, ở đây mình hướng dẫn cho
Blogspot nên đường dẫn hiển thị sẽ là một trang mới của Blog, mình đặt nó là search nên có đường dẫn là http://www.tranbadat.info/p/search.html, các bạn tạo bằng tên gì thì cứ thay vào đó thôi.
- Nhấn lưu và lấy mã sau khi đã hoàn thành các công việc trên, bạn sẽ nhận được 2 đoạn code.
Với đoạn code đầu, hãy chèn vào vị trí bạn muốn xuất hiện Google Search Box.
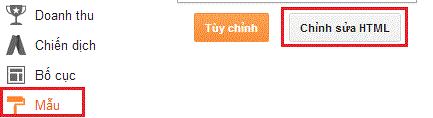
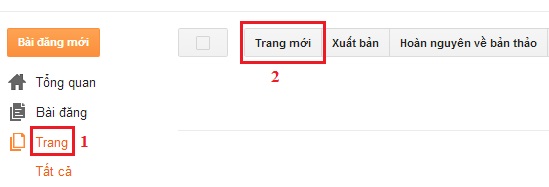
Với đoạn code 2, bạn hãy copy toàn bộ code này paste vào trang mà mình tạo đường dẫn hiển thị kết quả của Google, của mình là search đó (Nhớ là paste vào tab HTML)
Xong, thế là bạn đã có Hộp tìm kiếm Google Search Box để tối ưu doanh thu cho Google Adsense rồi đấy. Nếu bạn muốn đặt nó vào hộp tìm kiếm sẵn có của trang web mình thì có thể tùy chỉnh 1 tí để thay vào nhé. Hộp tìm kiếm tùy chỉnh của mình ngay thanh menu đó!